この記事は、Vue.jsとVueCLIについての紹介と、VueCLIを使ったVue.jsの環境構築手順について説明しています。
Vue.jsはJavaScriptのフレームワークの1つであり、シンプルなAPIやテンプレート構文を提供し、Webアプリケーションの開発体験を向上させることができます。
VueCLIはVue.jsの開発を効率化するためのツールであり、プロジェクトの作成やコンポーネントの自動生成などが可能です。
続いて、VueCLIを使った環境構築手順として、VueCLIのインストール方法、プロジェクトの作成方法、作成されたプロジェクトの構成について説明しています。これにより、VueCLIを使用して簡単にVue.jsの環境を構築することができます。
Node.jsをインストールする
Node.jsは、サーバーサイドでJavaScriptを実行するためのオープンソースのランタイム環境です。Node.jsを使用することで、JavaScriptを使ってWebアプリケーションやサーバーサイドアプリケーションを構築することができます。
Vue CLIをインストールするためには、Node.jsのインストールが必要になります。
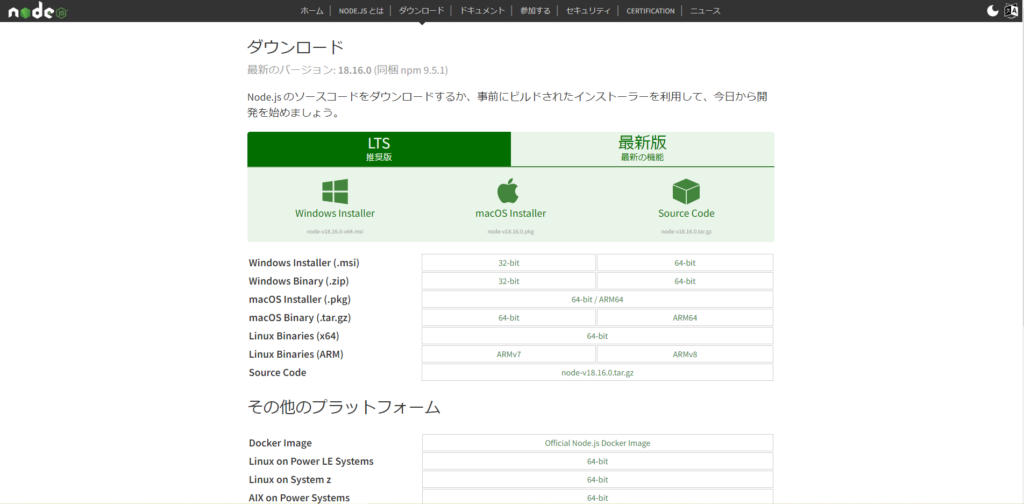
まず公式ウェブサイトからダウンロードしてください。

2つのバージョンが表示されますが、LTSバージョンは、安定したバージョンであるため、利用を推奨します。
インストールが完了したら、コマンドプロンプト(Windows)またはターミナル(MacまたはLinux)を開き、以下のコマンドを入力してNode.jsが正常に動作することを確認します。
node -vコマンドが正常に実行された場合、Node.jsのバージョン番号が表示されます。これで、Node.jsが正常にインストールされたことが確認できます。
VueCLIを使った環境構築の手順
VueCLIを使用したVue.jsの環境構築の手順は以下の通りです。
VueCLIのインストール方法
VueCLIをインストールするには、ターミナルまたはコマンドプロンプトで以下のコマンドを入力します。
npm install -g @vue/cliこれにより、グローバルにVueCLIがインストールされます。
プロジェクトの作成方法
プロジェクトを作成するには、ターミナルまたはコマンドプロンプトで以下のコマンドを入力します。
vue create [プロジェクト名]ここで、[プロジェクト名]は、任意の名前を入力してください。このコマンドにより、VueCLIがプロジェクトの基本的な構成を自動的に作成します。
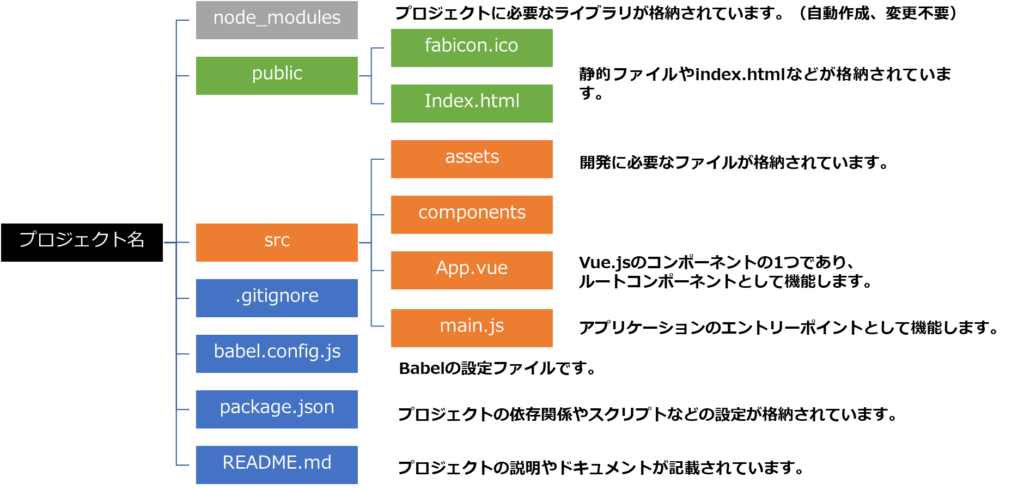
作成されたプロジェクトの構成と説明
プロジェクトが作成されると、以下のような構成になります。

プロジェクトを作成した後は、以下の手順でアプリケーションを起動することができます。
ターミナルまたはコマンドプロンプトで、プロジェクトのディレクトリに移動します。
cd [プロジェクト名]アプリケーションを起動するために、以下のコマンドを入力します。
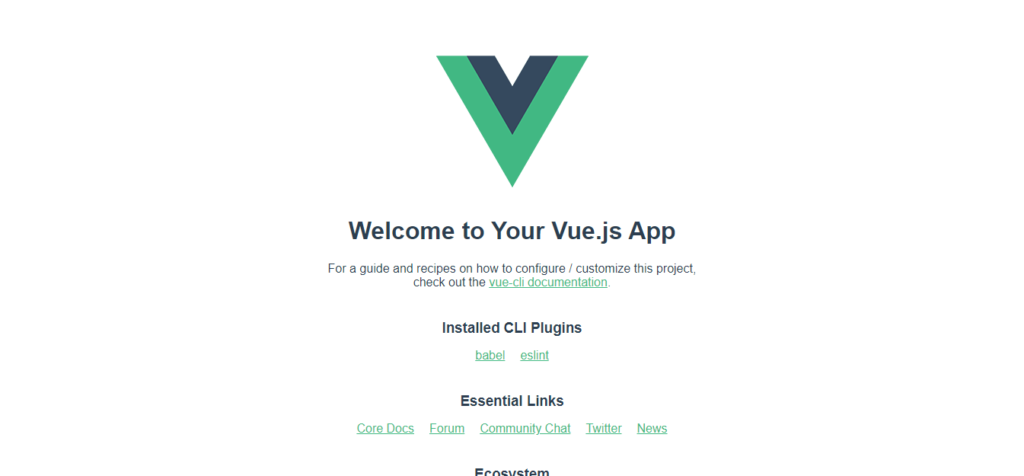
npm run serveアプリケーションが起動したら、ブラウザで「http://localhost:8080」にアクセスします。

Vue.jsの初期画面が表示されます。
以上の手順により、VueCLIを使用してVue.jsの環境を構築することができます。初心者でもわかりやすいように、手順ごとに丁寧に説明しているので、ぜひ試してみてください。