Vue.jsで作成するアプリにおいて、コンポーネント間でデータのやり取りを行う場合は、プロプス、エミット、プロバイド、インジェクトの機能を使用します。
これらの機能を活用することで、Vue.jsのコンポーネント間でスムーズなデータ伝達を行うことができます。
データの連携方法について、解説します。
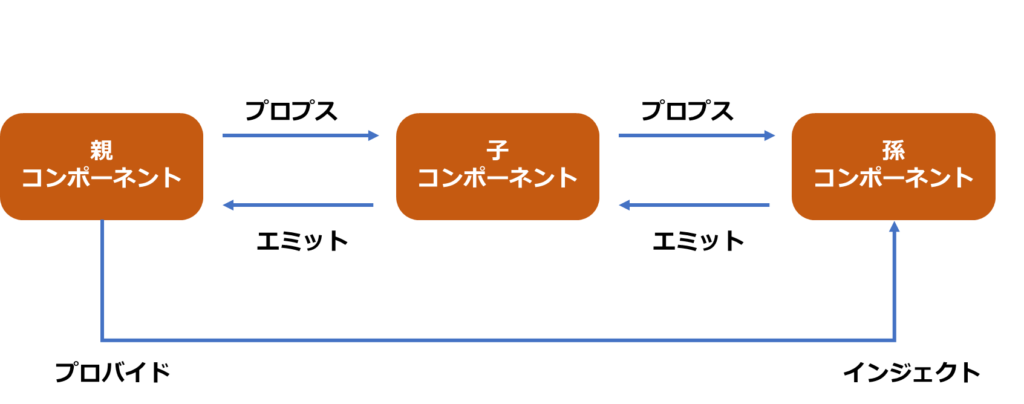
コンポーネント全体像

プロプスについて
プロプスは、Vue.jsにおけるコンポーネント間のデータ伝達のための仕組みです。
親コンポーネントから子コンポーネントにデータを渡すために使用されます。
以下に、プロプスの基本的な使い方を説明します。
<!-- 子コンポーネント -->
<template>
<div>
<p>{{ message }}</p>
</div>
</template> <!-- 親コンポーネント -->
<template>
<div>
<child-component message="Hello from parent!"></child-component>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default{
components: {
ChildComponent,
},
}
</script>上記の例では、message=”Hello from parent!”を親コンポーネントから子コンポーネントにデータを渡しています。
エミットについて
エミットは、Vue.jsのコンポーネント間でカスタムイベントを発生させるために使用されます。
子コンポーネントから親コンポーネントにデータを渡すためにも使用されます。
子コンポーネントから親コンポーネントにデータを渡す場合、まず子コンポーネントで$emit()メソッドを使用してイベントを発生させます。
その後、親コンポーネントで子コンポーネントから渡されたデータを受け取るために、v-onディレクティブを使用して子コンポーネントで発生させたイベントをリッスンします。
以下は、子コンポーネントから親コンポーネントにデータを渡す例です。
<!-- 子コンポーネント -->
<template>
<button @click="increaseCount">Increase Count</button>
</template>
<script>
export default {
data() {
return {
count: 0,
};
},
methods: {
increaseCount() {
this.count++;
this.$emit('count-increased', this.count);
},
},
};
</script><!-- 親コンポーネント -->
<template>
<div>
<p>Count: {{ count }}</p>
<child-component @count-increased="updateCount"></child-component>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent,
},
data() {
return {
count: 0,
};
},
methods: {
updateCount(count) {
this.count = count;
},
},
};
</script>上記の例では、子コンポーネントで$emit()メソッドを使用して、‘count-increased’というイベントを発生させ、子コンポーネントのcountデータを渡しています。
親コンポーネントでは、v-onディレクティブを使用して、‘count-increased’というイベントをリッスンし、子コンポーネントから渡されたcountデータをupdateCount()メソッドで受け取っています。
プロバイドとインジェクトについて
プロバイドとは、親コンポーネントから子・孫コンポーネントに対して、データを提供するための方法です。
プロバイドを使用すると、子コンポーネントでprovideオプションを使用してデータを提供し、子孫コンポーネントでinjectオプションを使用してデータを受け取ることができます。
まずは、親コンポーネントでprovideオプションを使用してデータを提供する例を見てみましょう。
<template>
<div>
<ChildComponent />
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent,
},
provide() {
return {
message: 'Hello from parent component!',
};
},
};
</script>上記の例では、親コンポーネントでChildComponentを呼び出し、provideオプションを使用して‘message’というデータを提供しています。
この提供されたデータは、ChildComponent内で使用することができます。
<template>
<div>
<GrandchildComponent />
</div>
</template>
<script>
import GrandchildComponent from './GrandchildComponent.vue';
export default {
components: {
GrandchildComponent,
},
};
</script>次に、子孫コンポーネントでinjectオプションを使用して、提供されたデータを受け取る例を見てみましょう。
<template>
<div>{{ message }}</div>
</template>
<script>
export default {
inject: ['message'],
};
</script>上記の例では、ChildComponent内でinjectオプションを使用して、親コンポーネントから提供された’message’を受け取っています。これで、子コンポーネントから孫コンポーネントへとデータを渡すことができました。