過去の記事で、S3とCloudFrontを使用して静的Webページを公開する方法を解説しました。

今回はこの構成にRoute53・お名前ドットコムを使ってカスタムドメイン化、ACMを使ってHTTPS化を行う設定をしていきたいと思います。
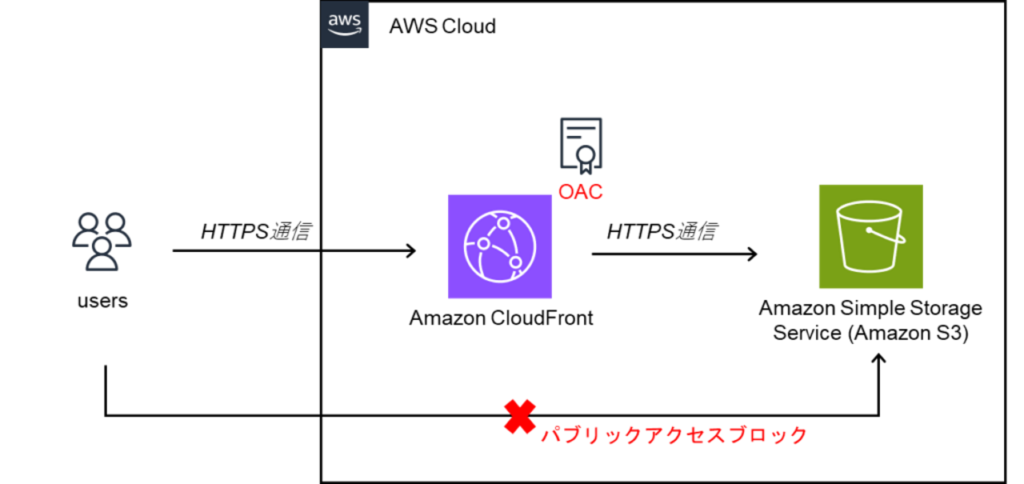
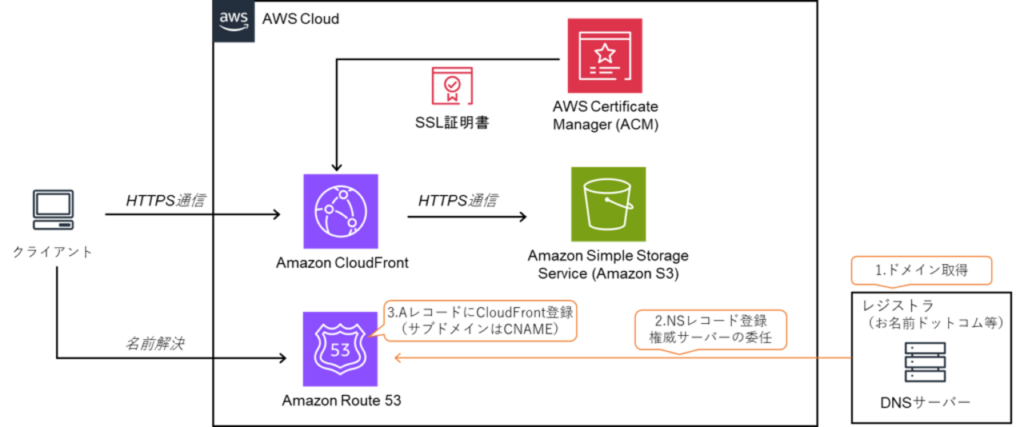
構成図
カスタムドメインの取得・管理方法については、過去の記事で解説した通り、外部レジストラからドメインを購入し、Route53にドメインを登録する構成で設定をしていきたいと思います。
カスタムドメインでCloudFrontから公開する場合、HTTPS化するにはSSL証明書が必要となるのでACMで証明書を発行します。

カスタムドメインの概要や権威サーバーなどの構成については、以下の記事で解説しています。
全体の流れ
- お名前ドットコムでカスタムドメイン取得
- Route53のホストゾーン作成
- お名前ドットコムのNSレコード更新
- ACMでSSL証明書取得
- CloudFrontの設定変更(代替ドメイン・証明書)
- Route53でAレコード登録
※カスタムドメインは取得した状態から解説を行います。
※AWSアカウントを取得しており、S3とCloudFrontで静的Webページを公開している環境があることが前提となります。環境の作り方は、本記事冒頭のリンクより、過去の記事をご覧ください。
詳細手順
1. お名前ドットコムでカスタムドメイン取得
外部レジストラからドメインを購入します。今回はお名前ドットコムでドメインを購入していますが、ムームードメインやXserver、GoogleDomainなどドメインが取得できれば問題ないです。AWSのRoute53上でも購入できます。
お名前ドットコムの場合、1年間無料で利用できるドメインがありましたので、今回はここで取得しています。
ドメインの取得方法などは以下の記事で解説されてますので、ご覧ください。
ドメインの取得が確認できたらAWS側で設定を行っていきます。

2. Route53のホストゾーン作成
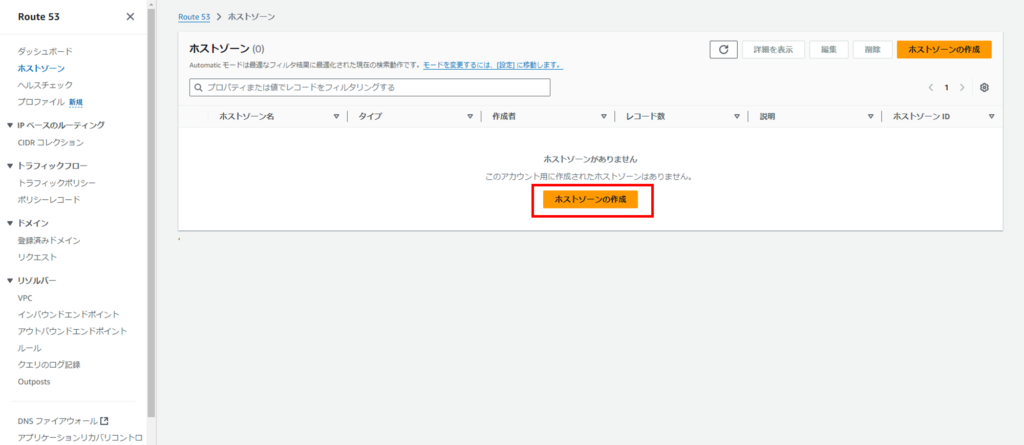
・AWSマネジメントコンソールから、Route53のコンソール>ホストゾーンへ移動し、ホストゾーンの作成をクリックします。

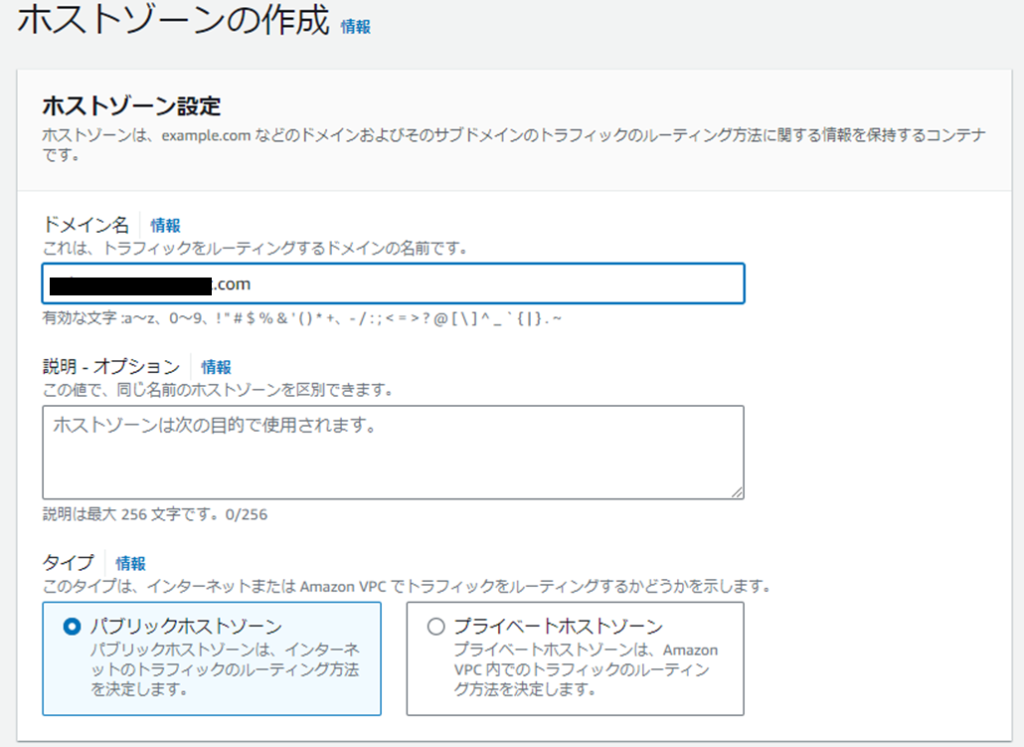
・1.で取得したドメイン名を入力し、パブリックホストゾーンを選択して作成をクリックします。

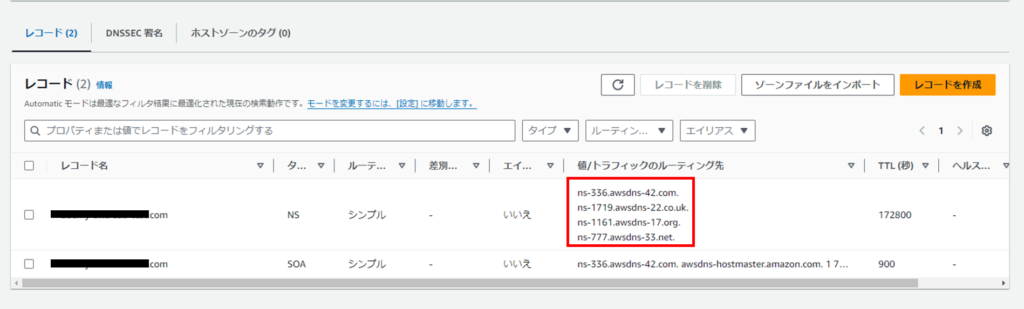
・ホストゾーンの一覧から作成したホストゾーンのレコード情報を確認し、NSレコードの情報を確認します。

3. お名前ドットコムのNSレコード更新
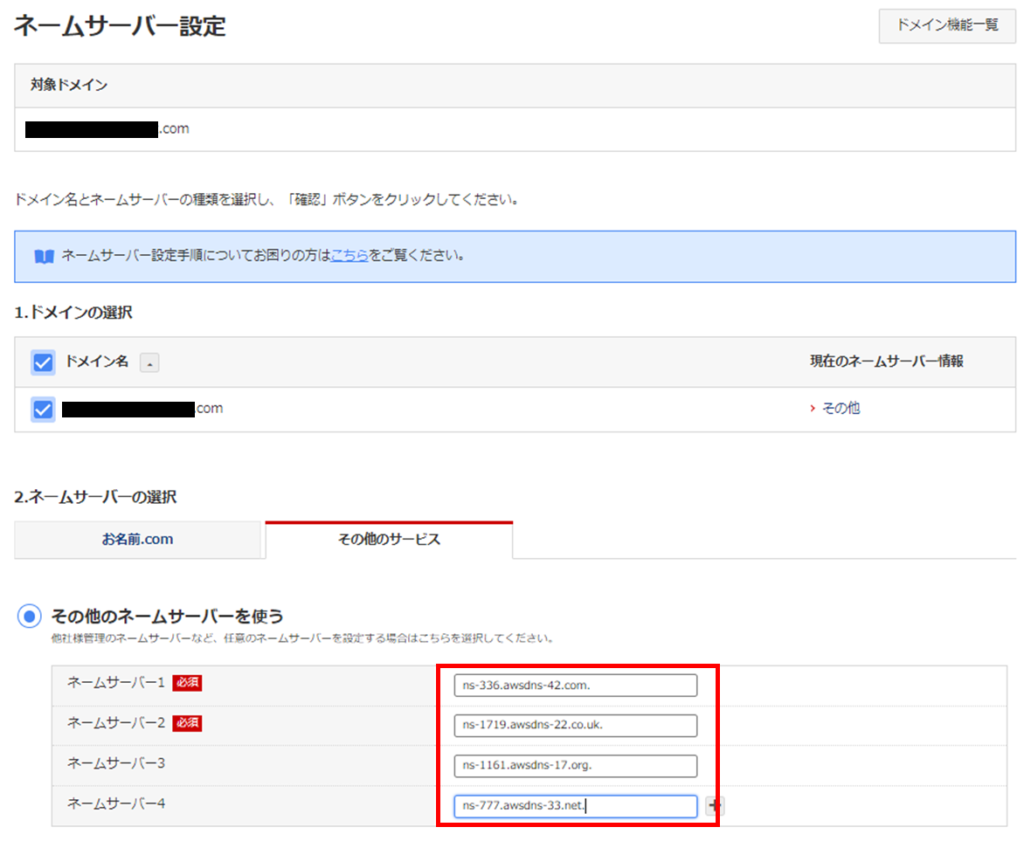
・お名前ドットコムの管理画面からドメイン一覧の画面にいき、取得したドメインを選択します。
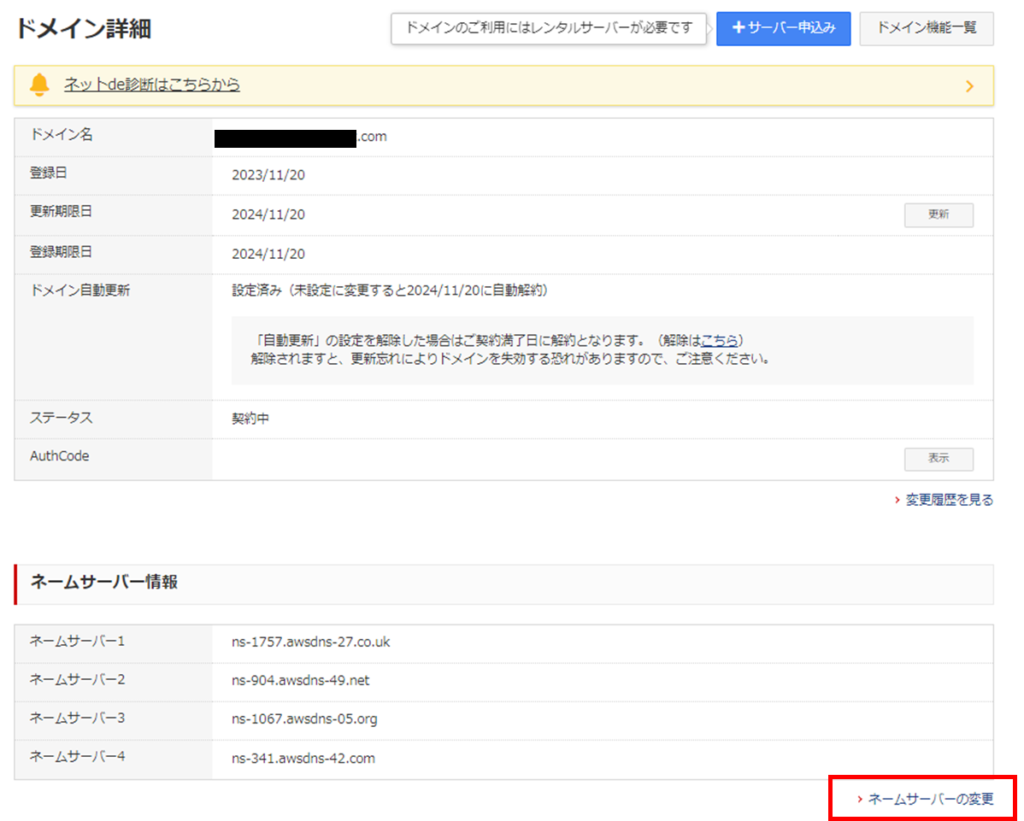
・詳細設定画面でネームサーバーの変更をクリックします。

・「その他のサービス」を選択し、2.で確認したRoute53のネームサーバー情報を設定し確認でOKをクリックすると、完了メッセージが表示されます。

これで、権威サーバーが委任され、ドメインの管理はRoute53側で実施できます。
4. ACMでSSL証明書取得
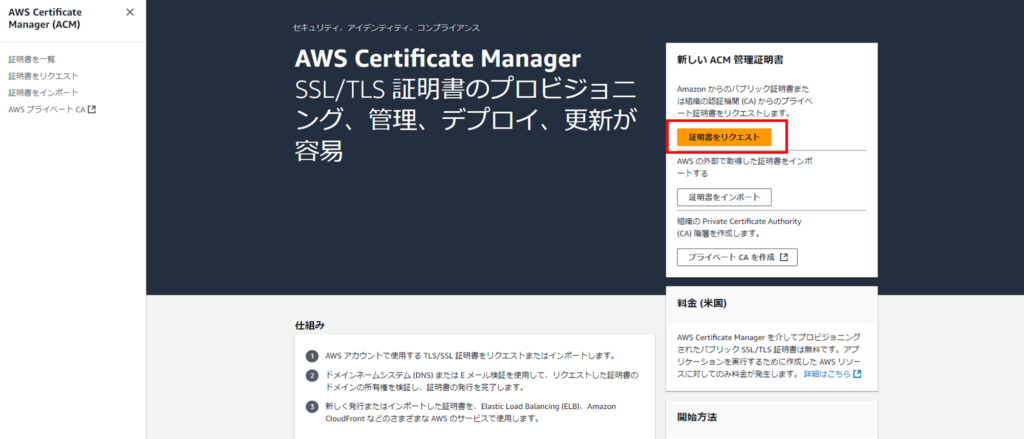
・AWSマネジメントコンソールに戻り、ACM(AWSCertificateManager)の管理画面に移動し「証明書をリクエスト」をクリックします。

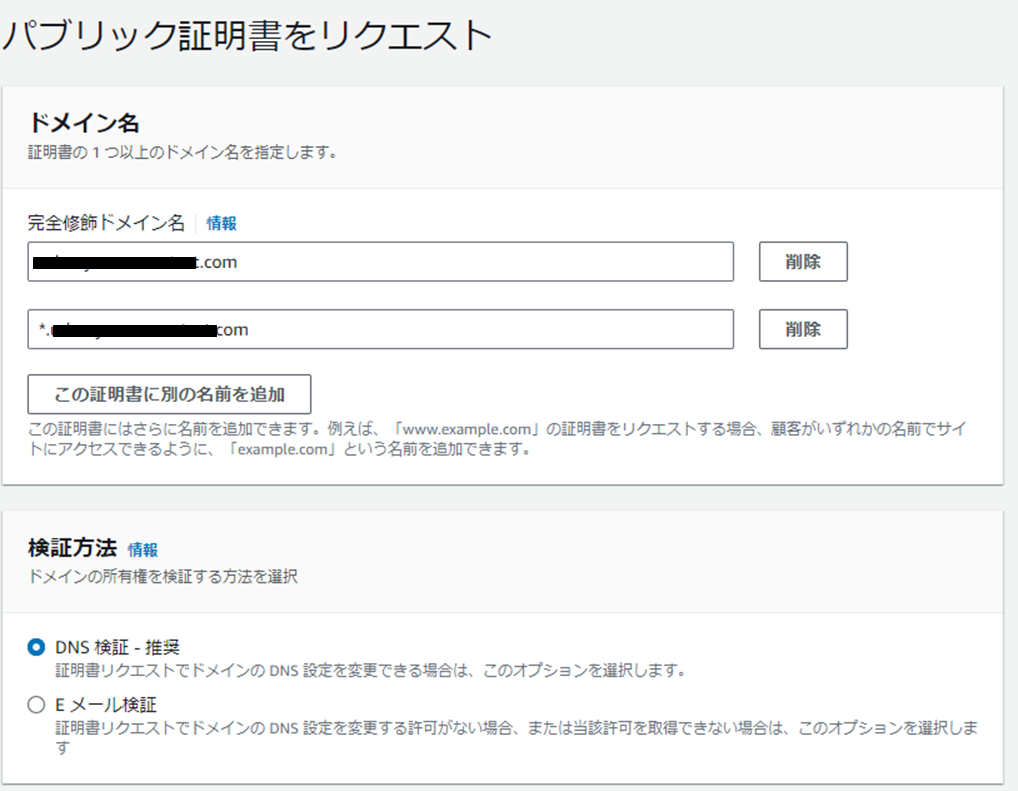
・「パブリック証明書をリクエスト」を選択して、次へ進みます。

・「完全修飾ドメイン名」に取得したドメイン名とワイルドカード証明書用のドメイン(*.sample.com)を入力し、検証方法は「DNS検証」を選択します。

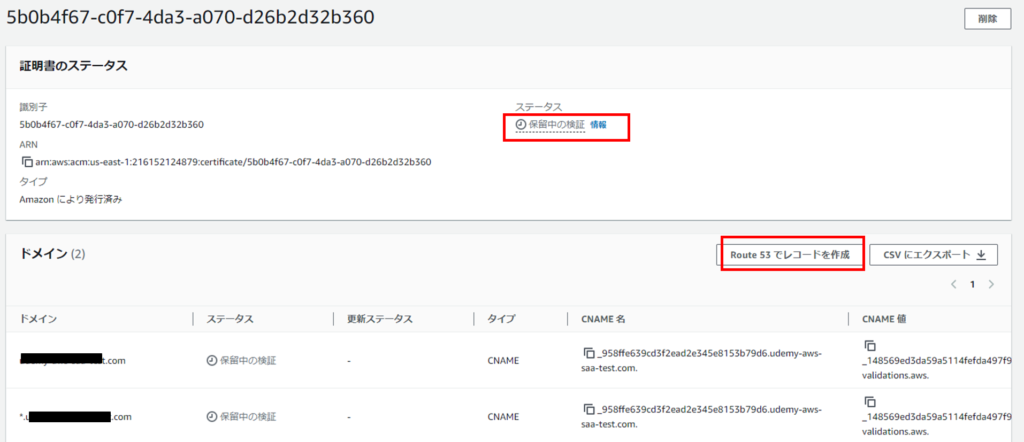
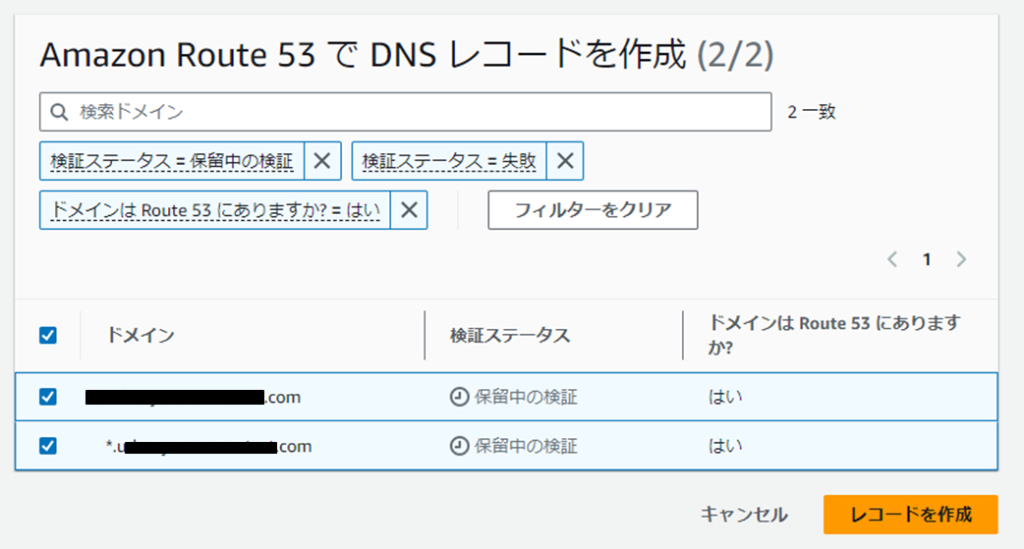
・発行された証明書のCNAME情報を確認し、Route53のレコードに登録を行います。この状態ではまだ「保留中の検証」のステータスとなります。


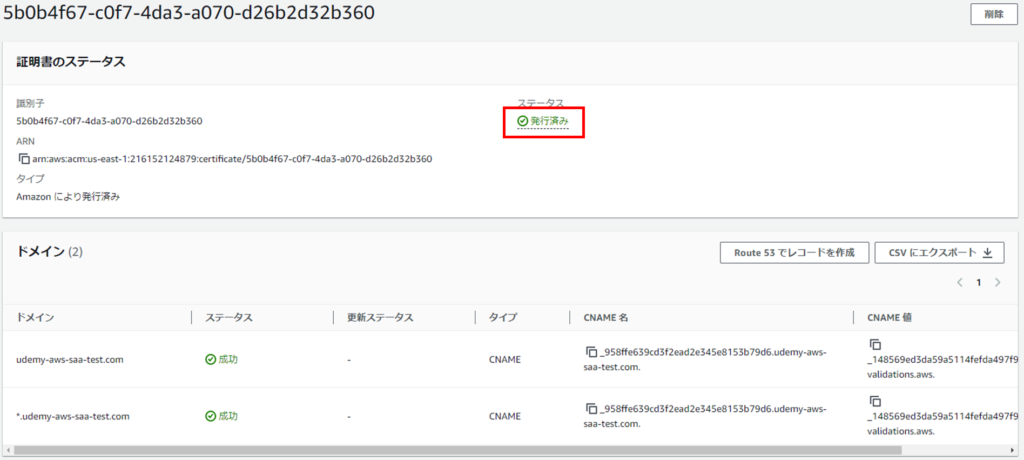
・登録後少し時間が経ってから画面を確認し、証明書のステータスが「発行済み」になっていればOKです。

5. CloudFrontの設定変更(代替ドメイン・証明書)
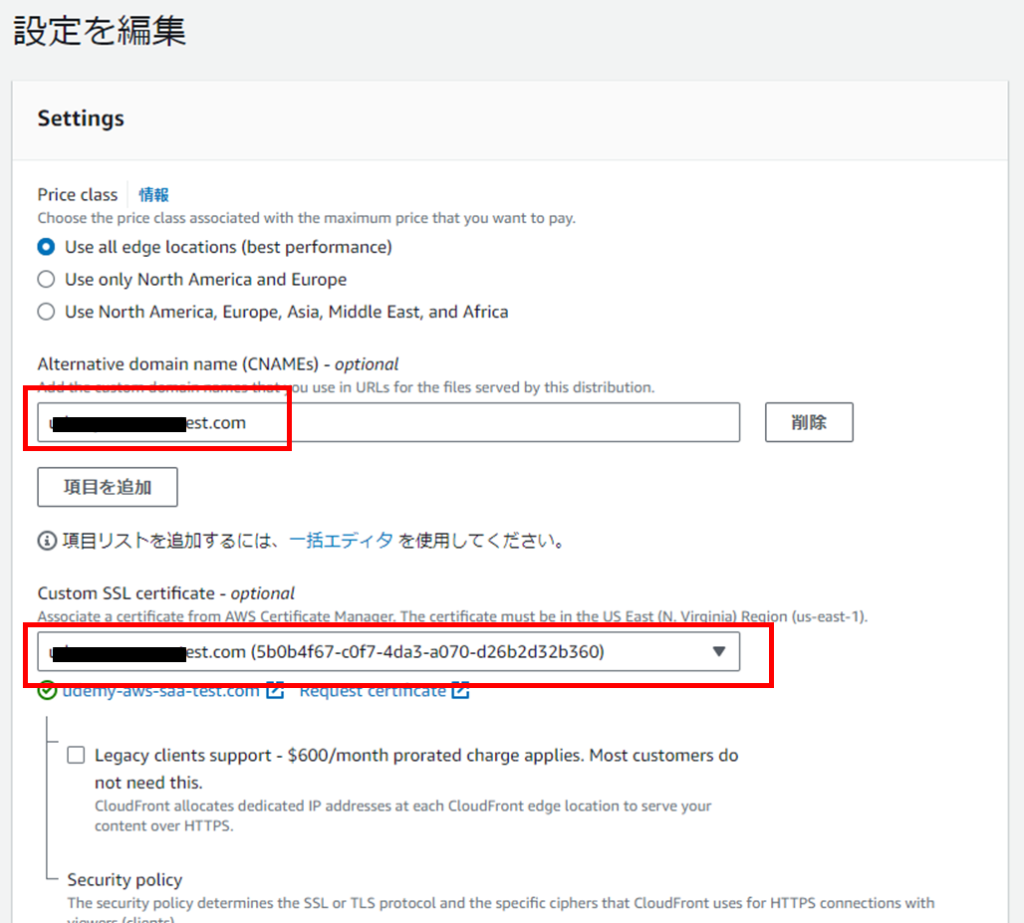
・CloudFrontのコンソールに移動し、ディストリビューションを選択し、「一般」画面から編集をクリックします。
・代替ドメインを取得したドメイン選択し、SSL証明書に取得した証明書を選択します。

6. Route53でAレコード登録
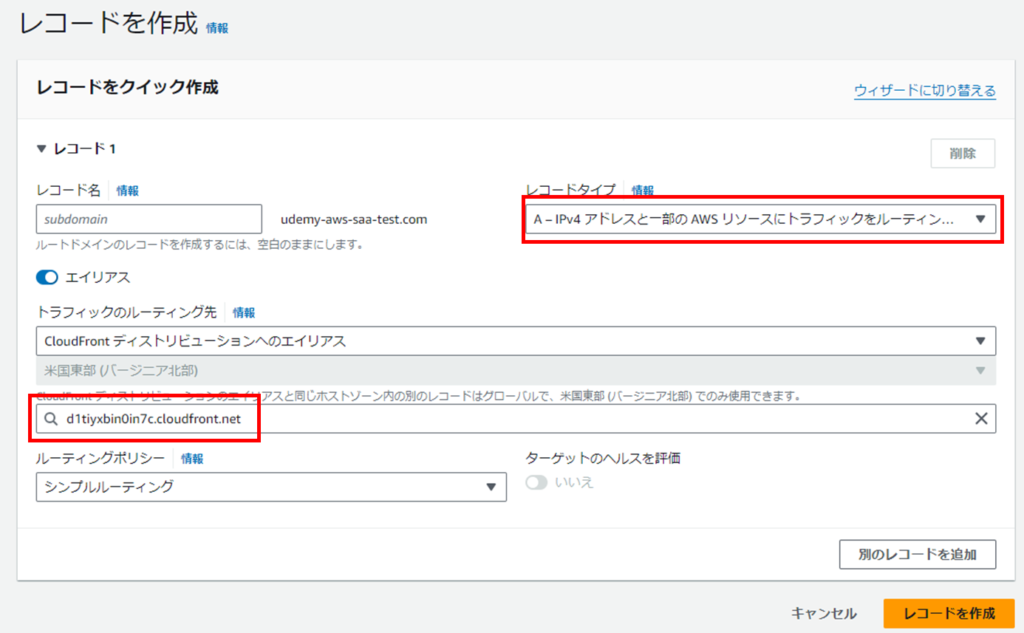
・Route53のコンソールへ移動し、作成したホストゾーンを選択して「レコード作成」をクリックします。
・「レコード名」は空のままです。(サブドメインを使用する場合は入力します。)
・「レコードタイプ」は「Aレコード」で、ドメインとリソースを紐づけます。
・エイリアスを「オン」にして、トラフィックのルーティング先は、CloudFrontのディストリビューションを指定します。
・ルーティングポリシーは「シンプルルーティング」で指定してレコードを作成します。

7. 動作確認
・作成したドメインにアクセスすると、webページが表示されます。

カスタムドメイン化、HTTPS通信が設定されています。
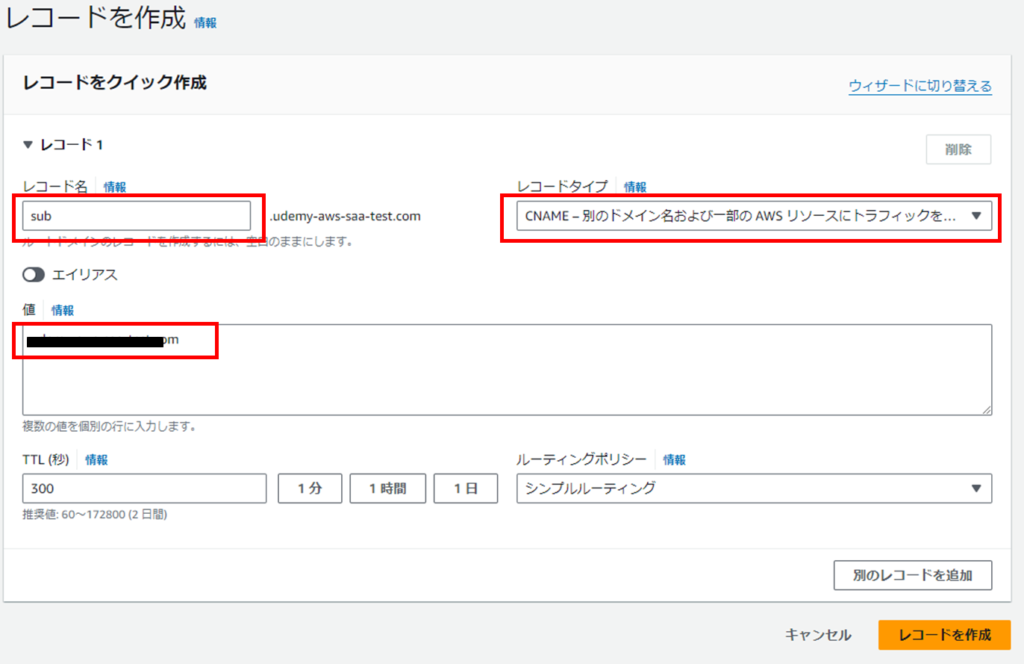
8. おまけ:サブドメイン登録
・サブドメインを追加する場合はレコード名にサブドメイン名を入力して、レコードタイプをCNAMEに設定します。値には、取得したドメインを設定します。

まとめ
今回はS3+CloundFrontで公開している静的Webページをカスタムドメイン化・HTTPS化を行ってみました。Webページのカスタムドメインは企業などにとっては必須になってくると思うので、Route53での設定や別記事で解説しているカスタムドメインの構成について、参考にしていただければと思います。