この記事では、FIREBASEのRealTimeDatabaseへJavascript のFetch通信を使って、データのCRUD処理の方法を説明します。Javascript を使って、バックエンド側ともデータをやり取りする機能になります。
データに対して、Create(作成)・Read(取得)・Update(更新)・Delete(削除)処理を実行することを言います。
FIREBASEを設定する
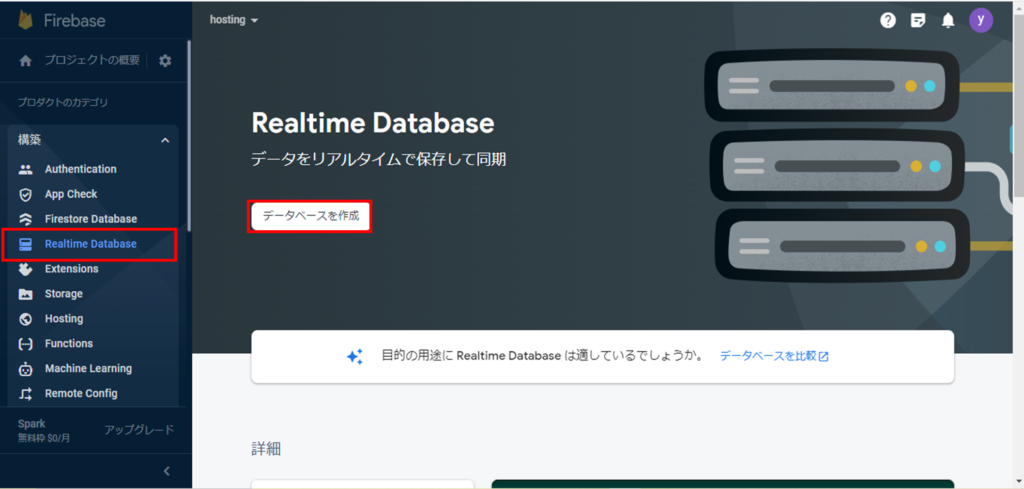
①FIREBASEのコンソールに移動して、RealtimeDatabaseの「データベースを作成」を実行します。

②ロケーションは、「米国」、オプションは「ロックモード」を選択します。
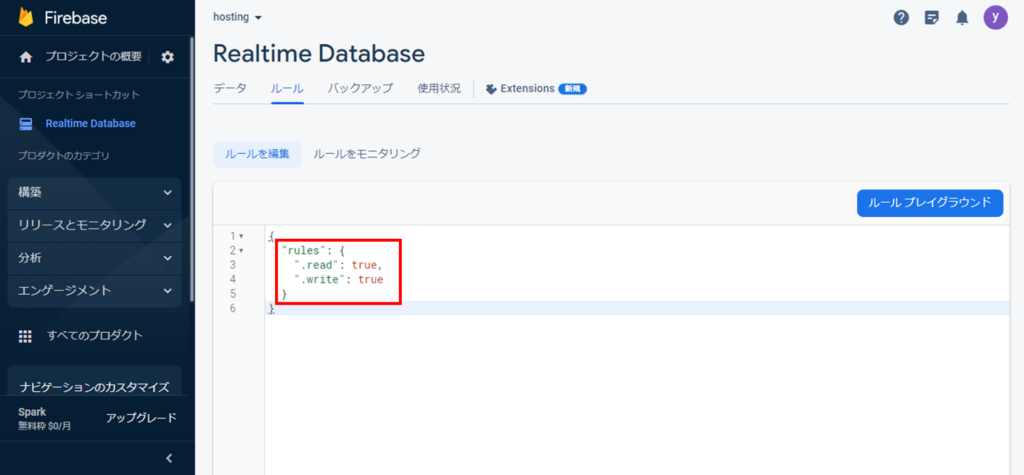
③続いて、データベースのルール設定になります。以下のように、“read”と”write”の設定をtrueにします。falseの状態だとJavascript でFetch通信した際に、接続できずエラーになります。trueにすることで、すべての読み込み、書き込みの通信を許可します。

④続いて、データベースの接続先URLを確認します。こちらのURLは後ほどFetch通信を作成するうえで使用します。

データ作成処理を実装する(Create)
HTMLのコード説明
シンプルな構造で、インプットボックスと後ほどJavascript でイベントを付与する各ボタンのみ配置しています。メインはFetch通信になるので、今回はCSSは設定していません。
<h2 class="section-title">Contact</h2>
<dl>
<dt>名前</dt>
<dd><input type="text" name="name" id="name" /></dd>
<dt>メールアドレス</dt>
<dd><input type="email" name="email" id="email" /></dd>
</dl>
<button id="btn">データ送信</button>
<button id="btn-get" onclick="getData()">データ取得</button>
<button id="btn-delete" onclick="deleteData()">データ削除</button>javascriptのコード説明
送信ボタンをクリックしたときに、インプットボックスに入力されたデータが送信される仕組みになります。
const $btn = document.querySelector("#btn");//ボタンの要素取得
const $name = document.querySelector("#name");//インプットボックスの要素取得
const $email = document.querySelector("#email");//インプットボックスの要素取得
//ボタンをクリックするとイベント実行
$btn.addEventListener("click", () => {
const inputData = {
name: $name.value,
email: $email.value,
};
submitData(inputData);//submit関数呼び出し、入力値を引数で渡す
});
async function submitData(inputData) {
const response = await fetch(
"https://ご自身のFIREBASEのURL/contact.json",//FIREBASEのURL+階層名+.json
{
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(inputData),//入力値をJSONへ変換する
}
);
}- 1~3行目で、Javascript で使用するHTML要素を取得します。
- 6行目~で、送信ボタンをクリックするとイベントが実行する処理を書きます。入力値をinputDataオブジェクトに格納します。submitData関数を呼び出し、引数にinputDataを渡します。
- 15行目~で、Fetch通信の処理を書いていきます。データの送信先は先ほどFIREBASEで確認したURLを設定します。methodは“POST”で、headersには、content-TypeにはJSONを指定します。
- 23行目~で、FIREBASEとはJSON形式でデータ接続するため、inputDataオブジェクトをJSONに変換します。
「FIREBASEで確認したURL」+「/」+「階層名」+「.json」
ブラウザからデータ送信してみる
①ブラウザから入力ボックスに名前とメールアドレスを入力して、送信ボタンをクリックします。

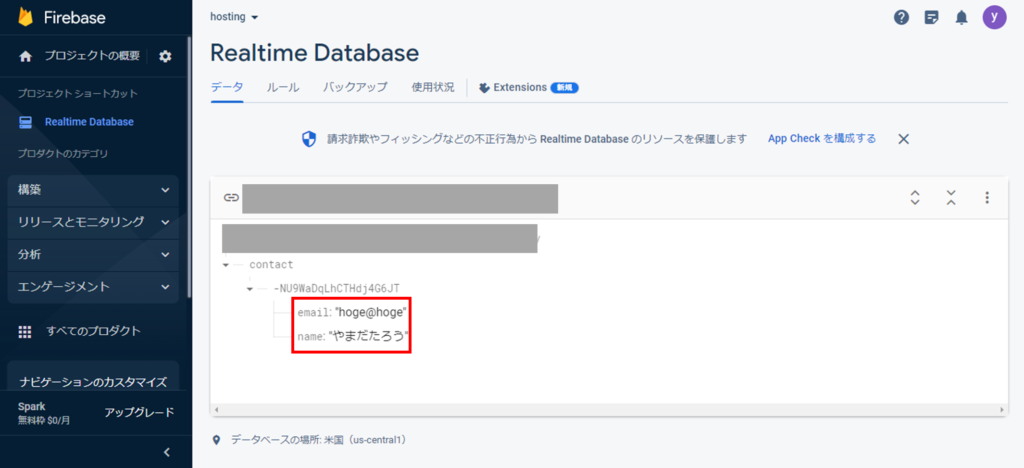
②入力して送信したデータがRealtimeDatabase側で閲覧できるようになります。

データ作成の処理を実装する(Read)
Javascriptのコード説明
先ほどデータ作成で実装したJavascript にデータ取得のFetch通信を追記しています。
//データ取得関数実行
async function getData() {
const response = await fetch(
"https://ご自身のFIREBASEのURL/contact.json",//FIREBASEのURL+階層名+.json
{ method: "GET" }
);
const responseData = await response.json();//promiseをJSONへ変換
for(const a in responseData){ //JSONに格納された値を繰り返し処理で抽出
console.log(responseData[a])
}
}- 2行目~でデータ取得ボタンがクリックされたら、getData関数が実行される処理を記述します
- 4行目のFetch通信のFIREBASEの接続先は、createの時と同様になります。methodは“GET”になります
- 7行目で、Fetch通信の戻り値はPromise形式になるため、JSON形式へ変換をします
- 8行目で、JSONに格納されたデータを繰り返し抽出して、コンソールへ出力します
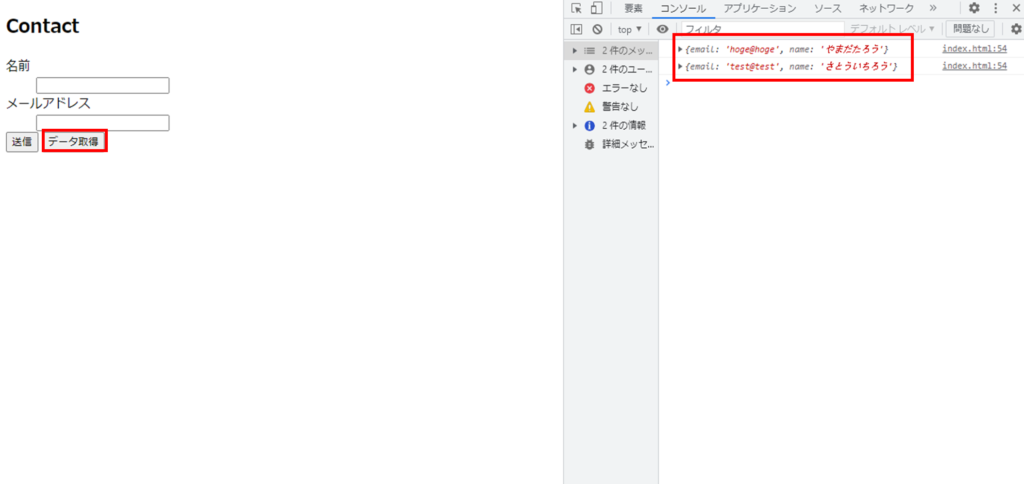
FIREBASEからデータ取得してコンソールに出力する
データ取得ボタンをクリックすると、FIREBASEに登録済みのデータがコンソールに出力されます。

データ削除を実装する(Delete)
Javascriptのコード説明
先ほどデータ作成で実装したJavascript にデータ取得のFetch通信を追記しています。
//データ削除関数実行
async function deleteData(){
const response = await fetch(
"https://ご自身のFIREBASEのURL/contact.json",//FIREBASEのURL+階層名+.json
{
method: "DELETE",
headers: {
"Content-Type": "application/json",
},
}
);
}- 6行目のmethodには、“DELETE”を記述します。あとはCreateの記述同様になります。
ブラウザからFIREBASEのデータを削除してみる
①ブラウザからデータ削除ボタンをクリックしてJavascript の関数を実行します。

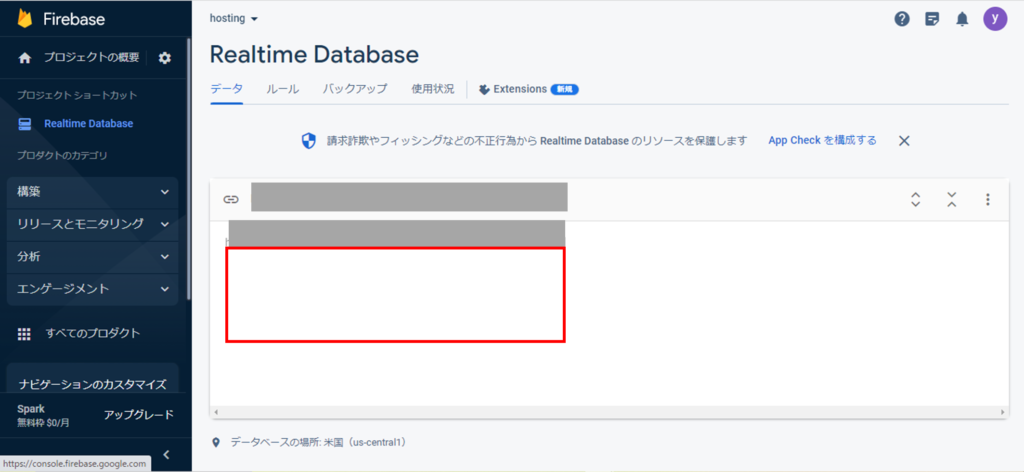
②RealtimeDatabaseの登録されているデータが削除されます。

例外処理(エラー)を追加してみる
FIREBASEとの通信でエラーが発生した場合に、アラートを表示させる例外処理をJavascript に実装してみます。
先ほど説明したCreate処理に、例外処理を追加してみます。
//ボタンをクリックするとイベント実行
$btn.addEventListener("click", () => {
const inputData = {
name: $name.value,
email: $email.value,
};
(async function a(){//即時関数でtry~catch文を囲む
try{
await submitData(inputData);//submit関数呼び出し、入力値を引数で渡す
}catch(e){
alert(e.message)
}
})()
});
async function submitData(inputData) {
const response = await fetch(
"https://ご自身のFIREBASEのURL/contact.json",//FIREBASEのURL+階層名+.json
{
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(inputData),//入力値をJSONへ変換する
}
);
//例外処理(エラー)を追記
if (response.ok) {//通信の戻り値をチェック
console.log(response);
alert("送信完了しました。");
} else {
const error = new Error("サーバーへの送信に失敗しました")//通信エラーがある場合はエラーを返す
throw error;
}
}- 7行目~即時関数内にtry~catch文を記述します。try文の中の処理でエラーが発生した場合は、catch文が実行され、e.message(エラーメッセージ)をアラートで表示します。
- 29行目~のif文で、response.ok(通信の戻り値のステータス)がfalseの場合に、エラーオブジェクトを作成して、errorをthrowします。
- try{実行したい処理}catch{エラーが発生した場合実行する処理}
- try{実行したい処理}の中で、エラーオブジェクトを定義して”throw error”で、catch文へ処理を投げます
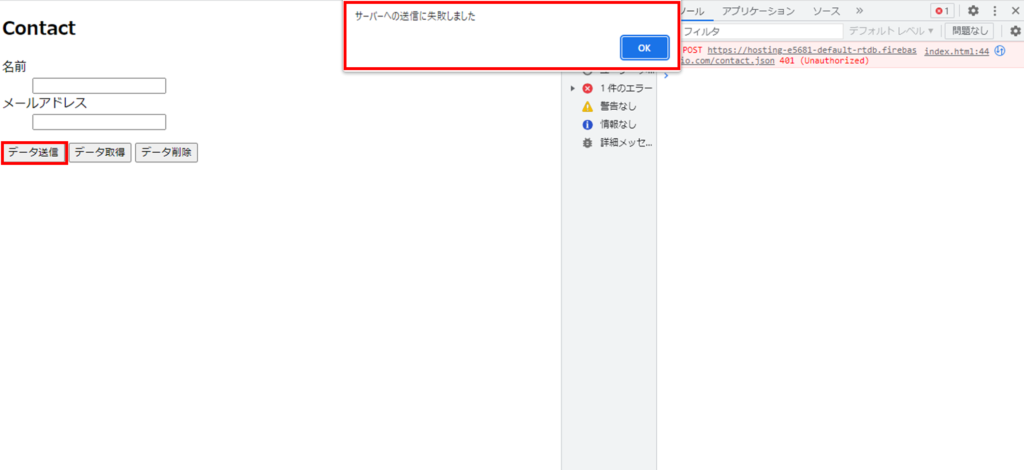
ブラウザから例外処理を発生させてみる
まず、エラーが発生するように、FIREBASEのRealtimeDatabaseの「ルール設定」で”write”をfalseにして、書き込み通信を遮断します。
「データ送信」ボタンをクリックするとエラーが発生して、先ほどエラーオブジェクトで定義したエラーメッセージがアラートで表示されます。

まとめ
今回の記事では、Javascript のFetch通信を使って、FIREBASEのRealtimeDatabase(バックエンド)との通信を実装しました。ブラウザやフロントサイドだけだとデータの登録・保持まで実装できませんが、FIREBASEと通信でデータをやり取りすることで、より実現可能な幅が広がります。



