AmazonS3の静的webサイトホスティングで公開しているサイトをCloudfrontから公開されるように変更していきます。
今回は、前回以下の記事で解説したS3を使用した静的Webサイトホスティングに対して、CloudFront経由でアクセスできるように設定していきたいと思います。
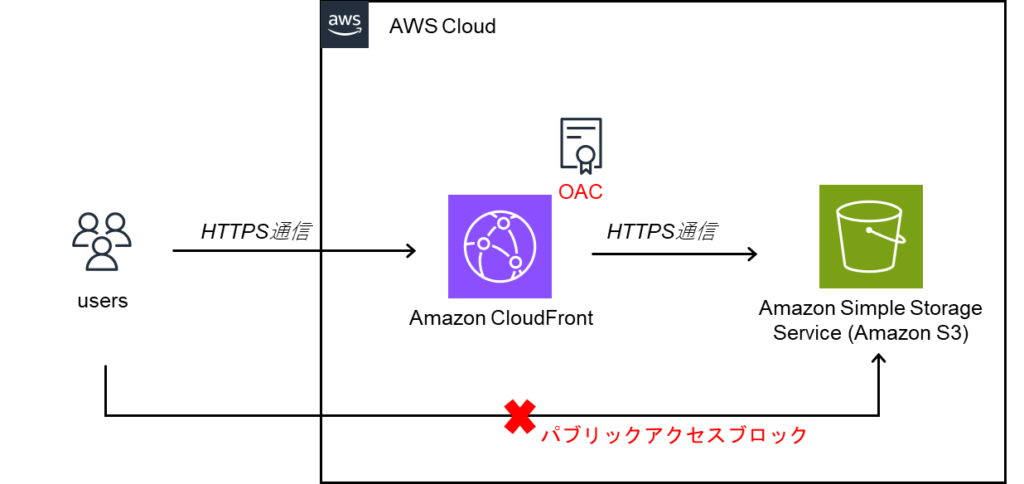
構成図
S3のバケットの設定を変更し、パブリックアクセスをブロックします。代わりにCloudFrontからのみHTTPSでアクセスできるようにOACとポリシーの設定を行っていきます。

Cloudfrontとは
CloudFrontは、AWSが提供するCDN(Content Delivery Network)サービスです。CDNとは、ウェブサイトやアプリケーションのコンテンツを高速に配信するための仕組みです。CloudFrontを使うと、世界中のユーザーに対して、高速で安全なコンテンツ配信が可能になります。
以下に、CloudFrontの基本的な簡単に説明します
1. 高速化
CloudFrontは、世界中の多数のサーバー(エッジロケーション)にコンテンツのコピーを保存します。ユーザーがウェブサイトにアクセスすると、CloudFrontは最も近いエッジロケーションからコンテンツを配信します。ユーザーに近いところからコンテンツを配信するので、ウェブサイトの表示が速くなります。
2. キャッシュ
一度配信したコンテンツは、エッジロケーションに一定期間保存(キャッシュ)されます。これにより、次回同じコンテンツが要求されたとき、元のサーバーに問い合わせることなく、すぐに配信でき、S3へのリクエストも抑えることができます。
3. セキュリティ
CloudFrontは、コンテンツを安全に配信するための機能も提供します。例えば、HTTPS通信の利用や、不正なアクセスからの保護などです。
OAC(オリジナルアクセスコントロール)とは
S3バケットへのアクセス制限を行う方法として、従来はOAIが提供されていましたが、現在はOACの利用が推奨とされいます。OACを設定することで、CloudFrontからの要求をS3が認識しそれ以外からのアクセスをブロックします。OAIからOACでは、暗号化機能が強化され、動的リクエストにもサポートしています。
以下、公式からの引用。
CloudFront には、認証済みリクエストを Amazon S3 オリジンに送信するために、オリジンアクセスコントロール (OAC) とオリジンアクセスアイデンティティ (OAI) という 2 つの方法が用意されています。OAC は、Amazon S3 などのオリジンを保護するのに役立ちます。OAC は以下をサポートしているため、OAC の使用をお勧めします。
- すべての AWS リージョンのすべての Amazon S3 バケット (2022 年 12 月以降に開始されたオプトインリージョンを含む)
- AWS KMS による Amazon S3 サーバー側の暗号化 (SSE-KMS)
- Amazon S3 に対する動的なリクエスト (PUT と DELETE)
全体の流れ
- S3のACLの設定変更
- Cloudfrontのディストリビューションを作成
- S3のバケットポリシーの設定変更
S3バケットの静的webサイトホスティングを行っている状態から、設定を行っていきます。静的webサイトホスティングの設定については以下の記事をご覧ください。
詳細手順
1. S3のACLの設定変更
・S3のコンソールに移動し、バケット>プロパティからパブリックアクセスブロックの「編集」を選択し、パブリックアクセスをすべてブロックにします。

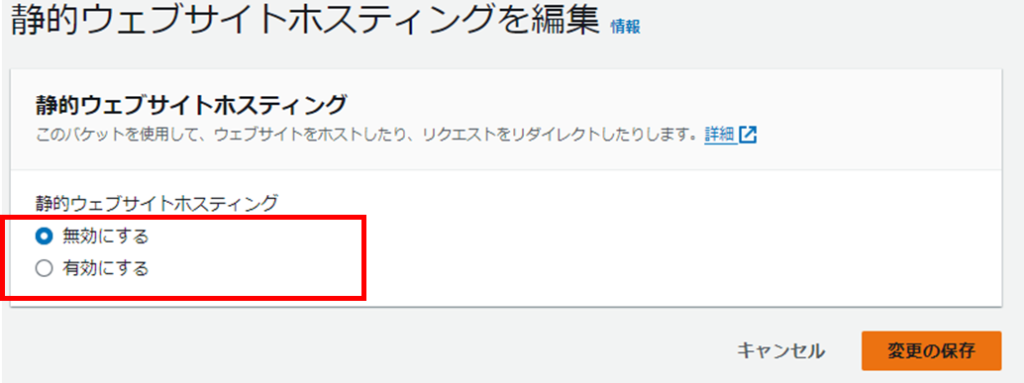
・静的webサイトホスティングも無効化します。

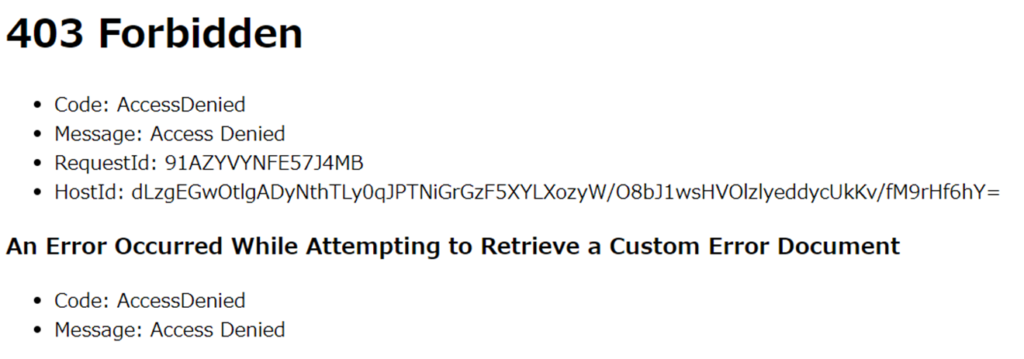
・設定を変更後、静的webサイトホスティングのURLにアクセスすると接続が拒否されるようになっています。

構成図で示した「×」パブリックアクセスブロックの設定が完了しました。
2. Cloudfrontのディストリビューションを作成
・CloudFrontのコンソールに移動し、ディストリビューションを作成します。

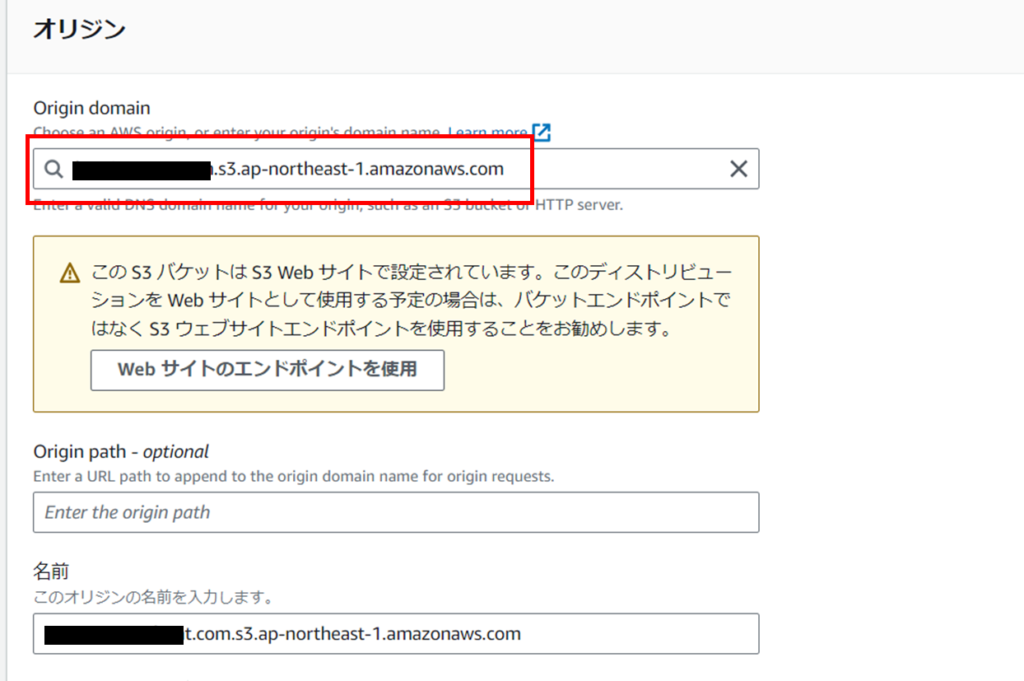
・オリジンドメインに対象のS3を選択します。

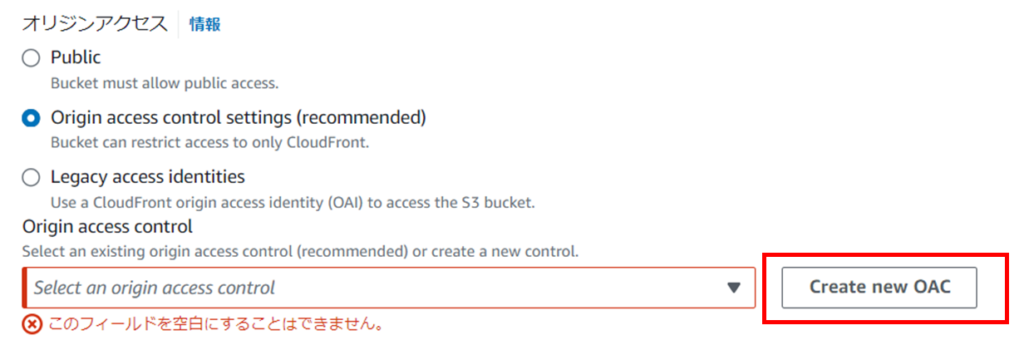
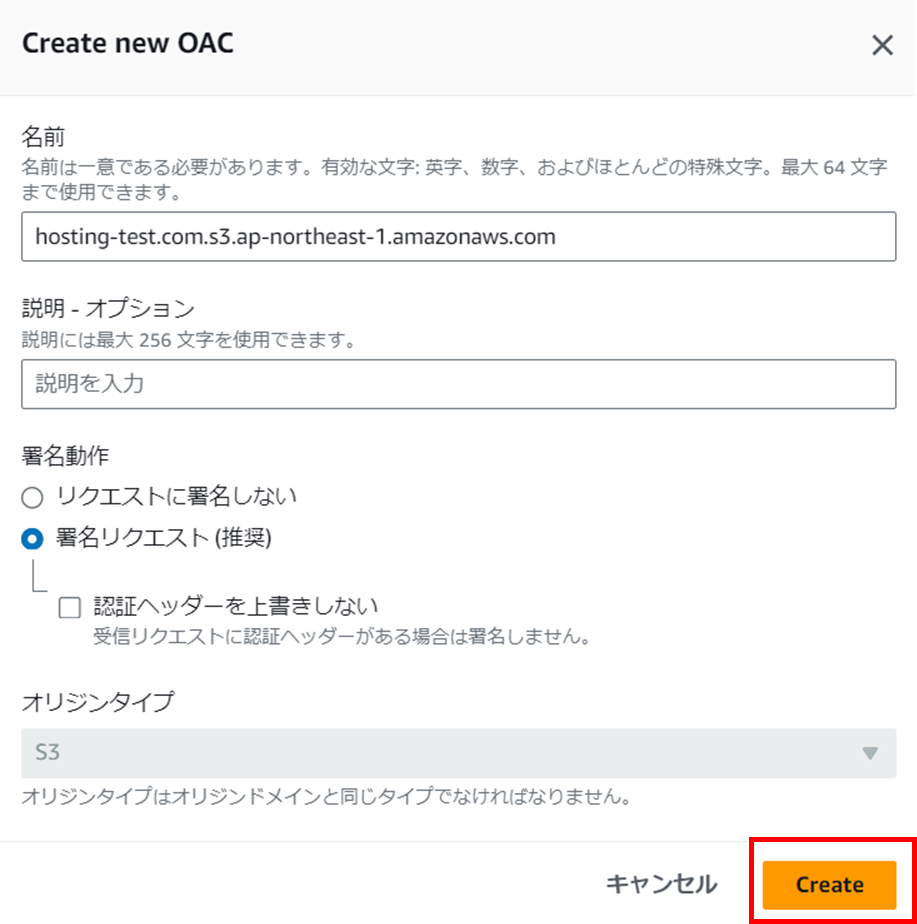
・OACの新規作成を選択します。

・OACの設定画面は、デフォルトのまま保存します。

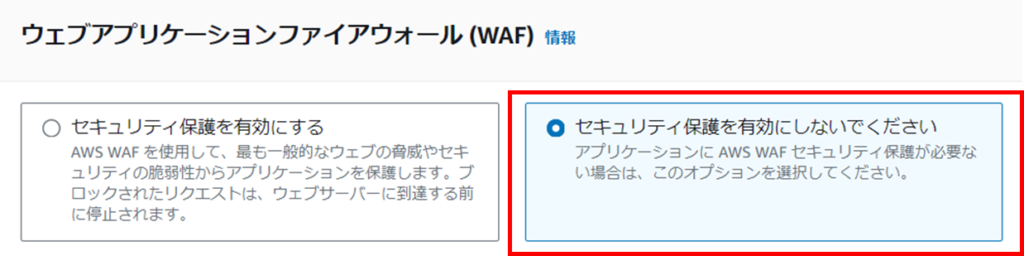
・WAFは使用しないので、有効にしないにチェックします

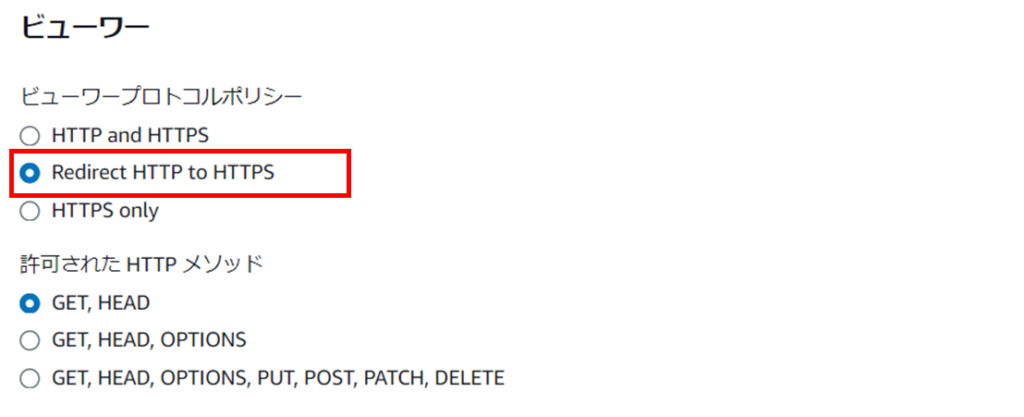
・ビューワーは、HTTP通信からHTTPS通信にリダイレクトするように設定します。

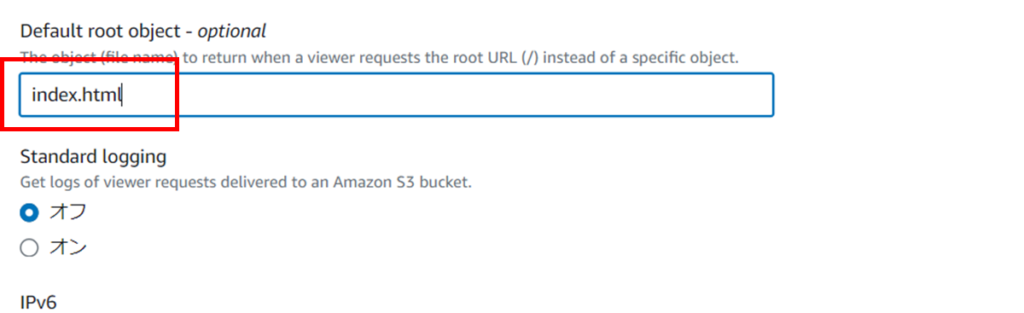
・デフォルトルートオブジェクトを「index.html」に設定しておきます。CloudFrontドメインのルートパスにアクセスした際に、HTMLが返されます。

・そのほかは、デフォルト値のままで作成します。
3. S3のバケットポリシーの設定変更
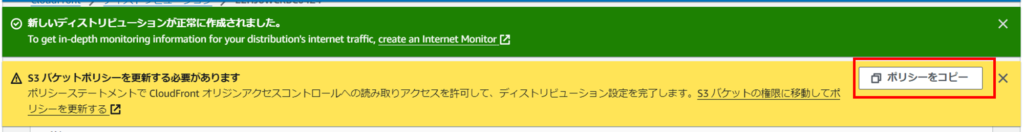
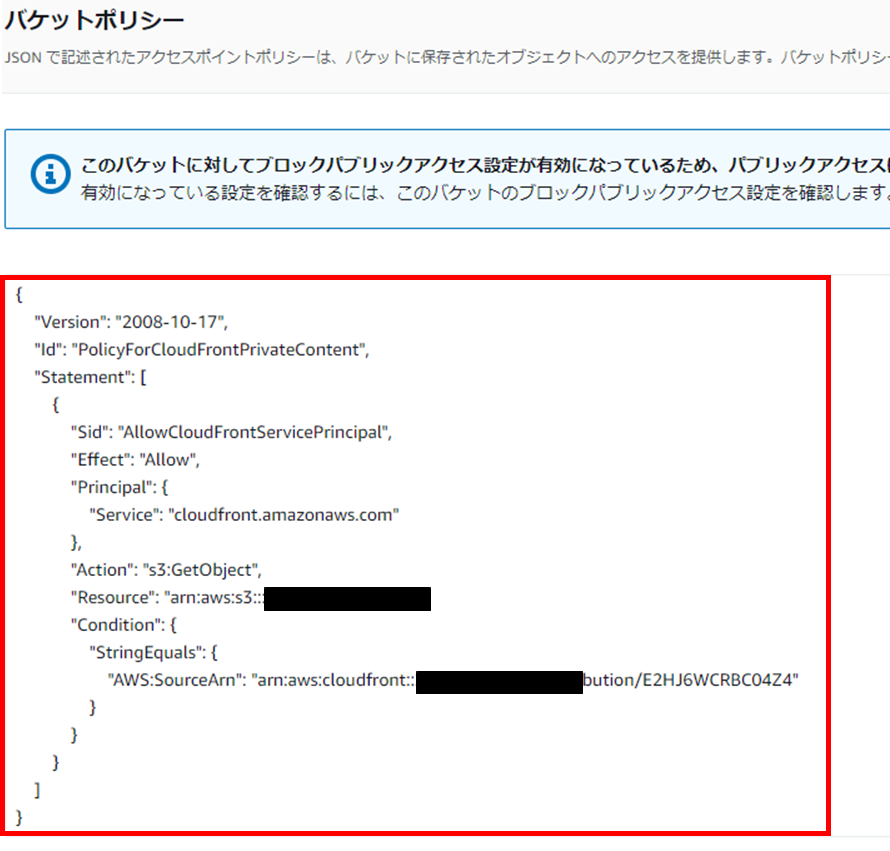
・ディストリビューションを作成後に、バケットポリシー変更のアラートが出るので、ポリシーをコピーしてS3のコンソールに移動します。

・コピーしたポリシーをバケット>アクセス許可のバケットポリシーに設定します。

CloudFrontからのみバケットへの読み取りができるようなポリシー設定となっています。
{
"Version": "2008-10-17",
"Id": "PolicyForCloudFrontPrivateContent",
"Statement": [
{
"Sid": "AllowCloudFrontServicePrincipal",
"Effect": "Allow",
"Principal": {
"Service": "cloudfront.amazonaws.com"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::backetname.com/*",
"Condition": {
"StringEquals": {
"AWS:SourceArn": "arn:aws:cloudfront::XXXXX:distribution/E3PDNYMXQ0DDKG"
}
}
}
]
}動作確認
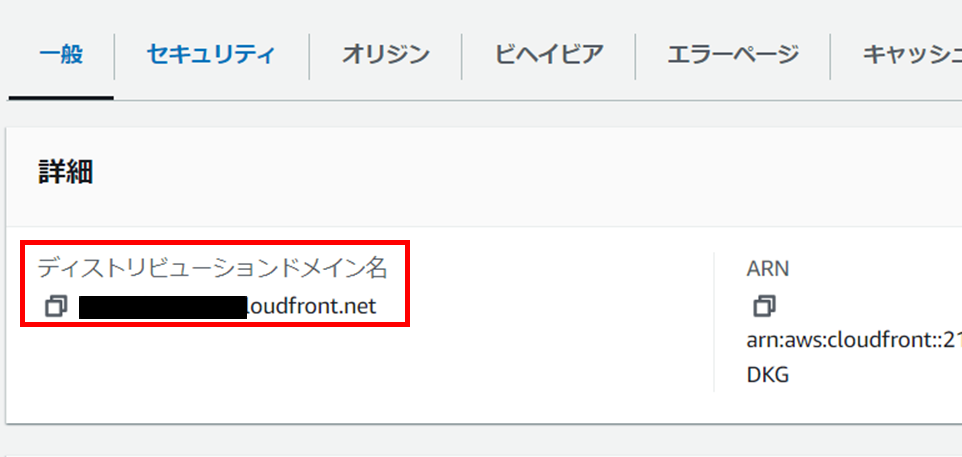
・CloudFrontのディストリビューションドメイン名をコピーしてURLにアクセスします。

・index.htmlのwebページは表示されますが、スタイルが適用されていません。

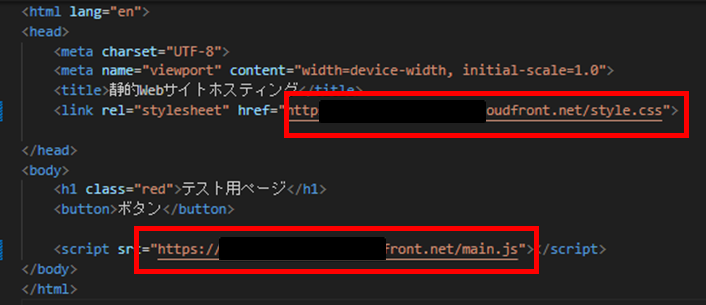
・index.html内のURLで記載していたパスをCloudFrontのドメインに変更します

・スタイルが適用され、Javascriptも実行されるようになりました。

以下の記事でCloundFrontとRoute53組み合わせてカスタムドメインでWebページを公開する方法を解説しています。
まとめ
今回の記事ではAWSのS3サービスを使用してWebページを公開してみました。操作もかなり簡単で費用もほとんどかからないので、操作をしながらサービスのイメージをつかむことができました。
ただ、HTTPS通信やCDNの利用をできてませんので、CloundFrontやRoute53などの使用方法などもまとめていきたいと思います。