AmazonS3の静的サイトホスティング機能を使用して、ローカル環境で作成したwebページをインターネット上に公開したいと思います。
S3とは、データをオブジェクトとしてバケットに保存するオブジェクトストレージサービスです。
Amazon S3 にデータを保存するには、まずバケットを作成し、バケット名および AWS リージョン を指定します。次に、Amazon S3 のオブジェクトとしてそのバケットにデータをアップロードします。各オブジェクトには、キー(またはキー名) があります。これは、バケット内のオブジェクトの一意の識別子です。
バケットの設定を変更して、ファイルアップロードすることで簡単にWebページの公開ができます。
全体の流れ
複雑な操作はありませんので、サービスの知識がないAWS初心者でも簡単に操作できると思います。
- バケットを作成
- 静的ウェブサイトホスティングを有効化
- バケットポリシーの変更
- ファイルのアップロード
詳細手順
1. バケットを作成
・マネジメントコンソールでS3の管理画面に移動し、「バケットの作成」をクリックします。リージョンは東京リージョンを指定。

・バケット名(temp.comなど)を入力
※グローバルで一意になる必要があります。

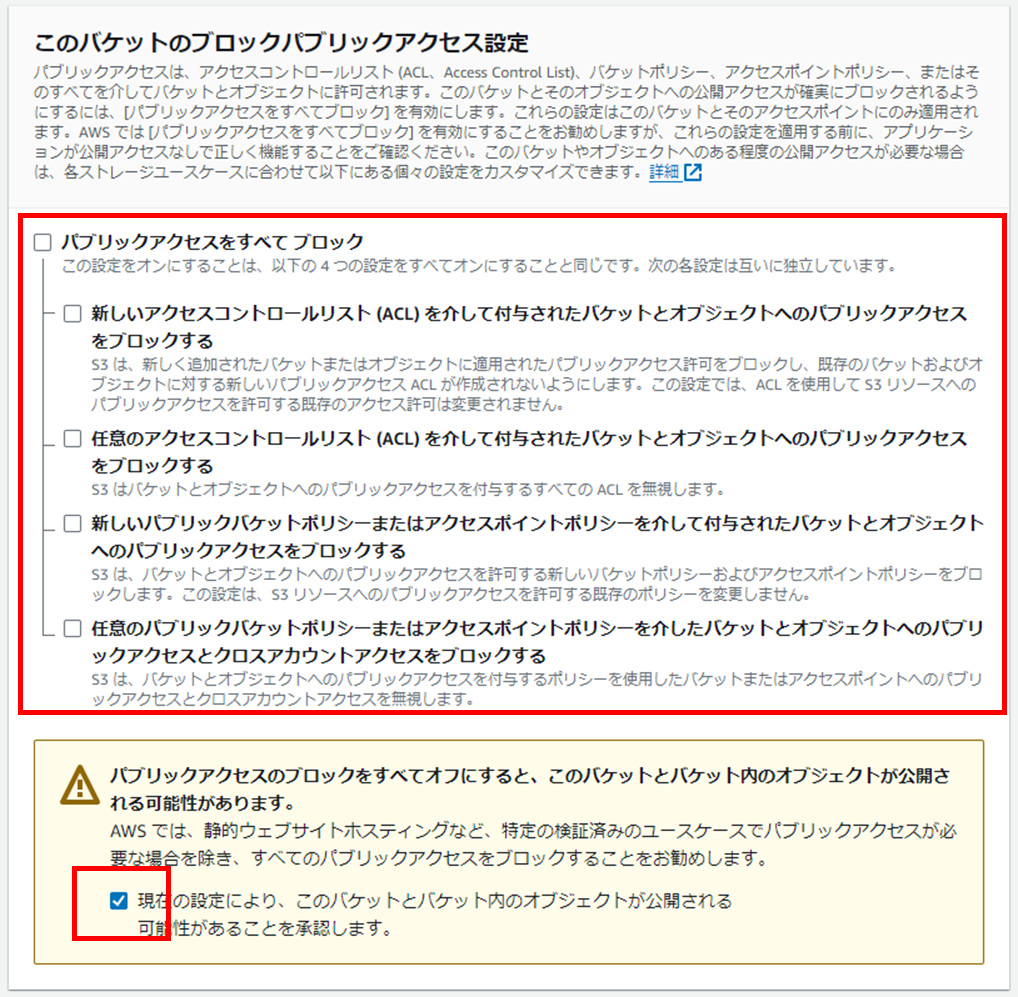
・パブリックアクセスブロックをオフに設定
今回は、インターネットから直接S3のファイルに接続する構成となるので、オフにする必要があります。作成後に「アクセス許可」から設定変更も可能です。

・その他の設定(暗号化、バージョニングなど)はデフォルト値のまま「バケットを作成」をクリック
2. 静的ウェブサイトホスティングを有効化
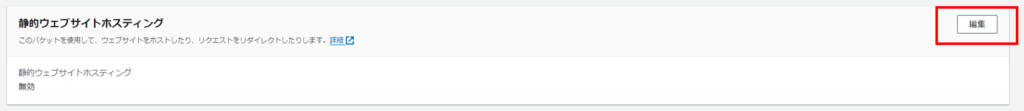
・作成したバケットを選択し「プロパティ」を選択
・一番下の「静的ウェブサイトホスティング」の「編集」をクリック

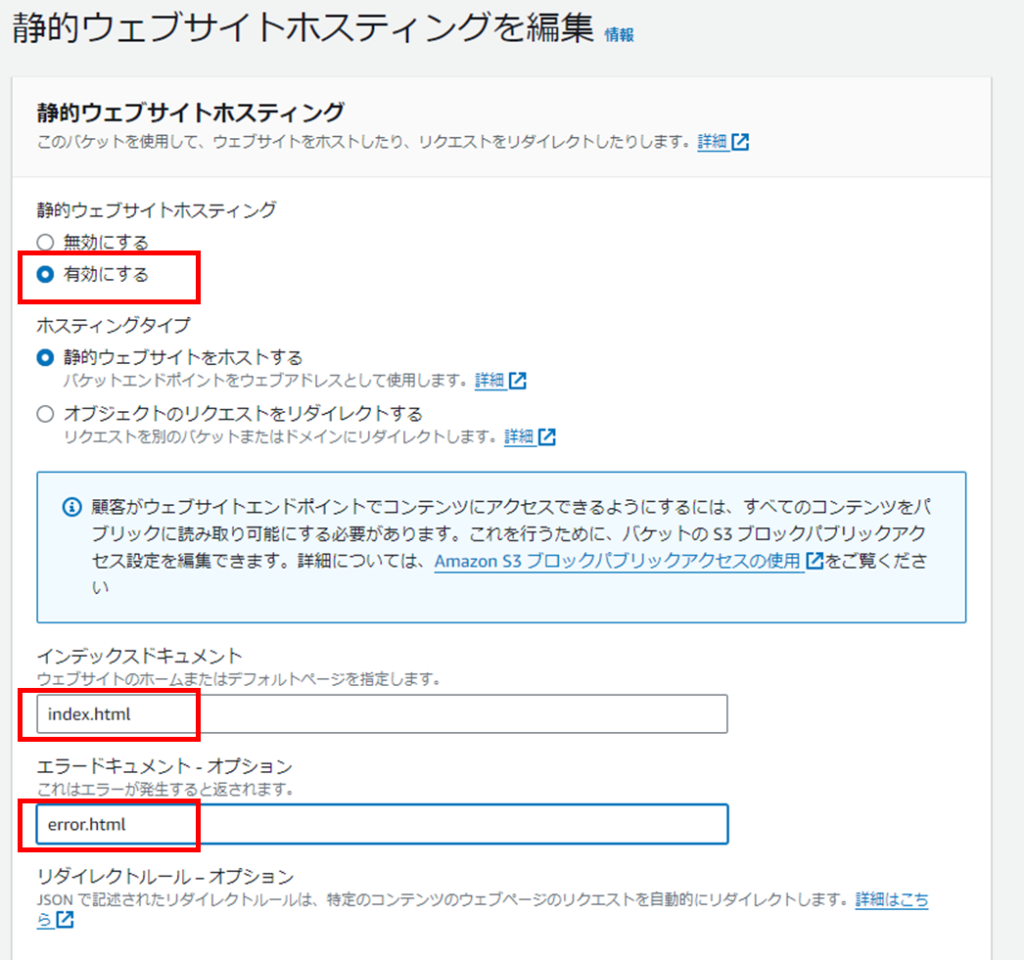
・静的ウェブサイトホスティングを有効にし、インデックスドキュメントにデフォルトファイルとエラーファイルを設定し、「変更の保存」をクリック
アップロードするファイル名と完全一致する必要があります。

・変更後、エンドポイントのURLが表示されるので、こちらからウェブページを確認できます。

3. バケットポリシーの変更
・バケット内のオブジェクトに対して、パブリックからの読み取りを許可するポリシーを追加します。バケットの「アクセス許可」の中のバケットポリシーを以下の記述を追加して保存します。
※バケット名の箇所は作成したバケット名(Bucket-Name)に変更してください。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::Bucket-Name/*"
]
}
]
}4. ファイルのアップロード
以下のファイルを作成します。
簡易的なHTMLファイルを作成しています。CSSとJavascriptファイルをindex.htmlから参照しており、ボタンをクリックすると見出しの文字色が赤から青に変わるイベントを設定しています。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>静的Webサイトホスティング</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<h1 class="red">テスト用ページ</h1>
<button>ボタン</button>
<script src="./main.js"></script>
</body>
</html>style.css
.red{
color: red;
}
.blue{
color: blue;
}main.js
'USE STRICT';
const $btn = document.querySelector("button")
const $h1 = document.querySelector("h1")
$btn.addEventListener('click',()=>{
console.log("hello")
$h1.className="blue"
});error.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>エラーページ</title>
</head>
<body>
<h1 class="red">エラーページ</h1>
</body>
</html>5. Webページのファイルアップロード
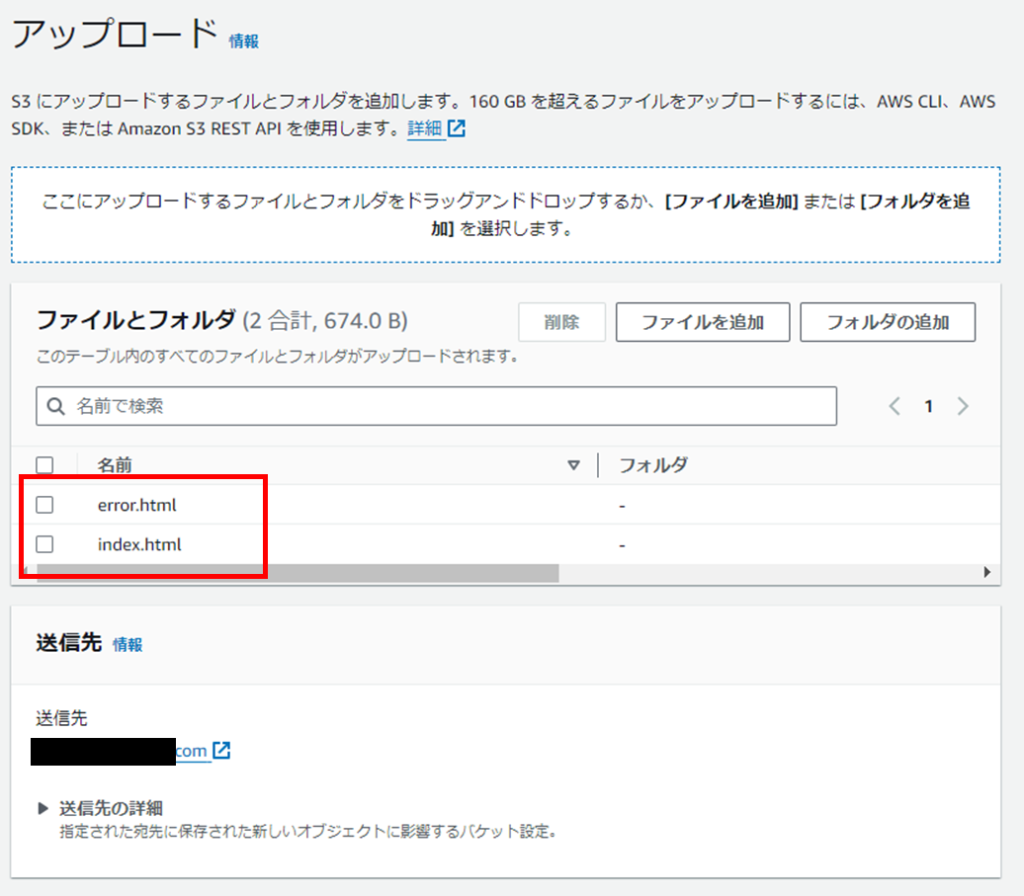
・作成したバケットを選択し、アップロードを選択します
・index.htmlとerror.htmlをアップロードします

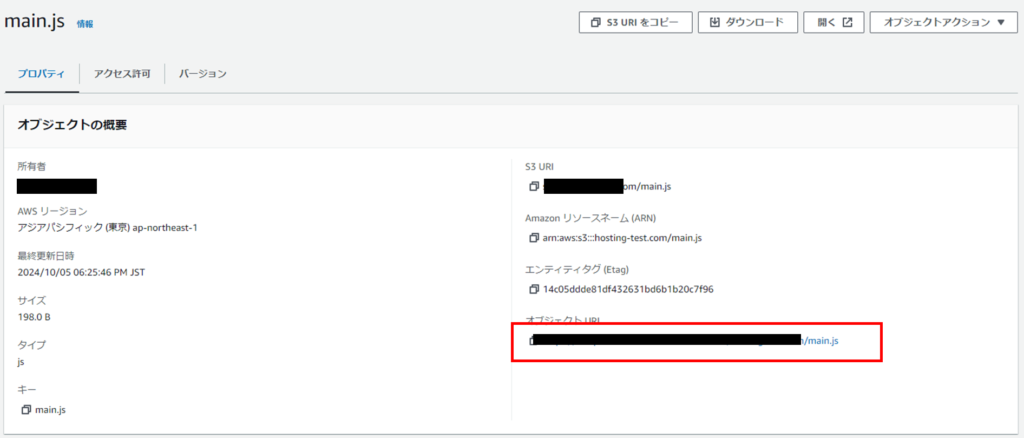
・main.js、style.cssファイルをアップロードし、オブジェクトURLを確認します

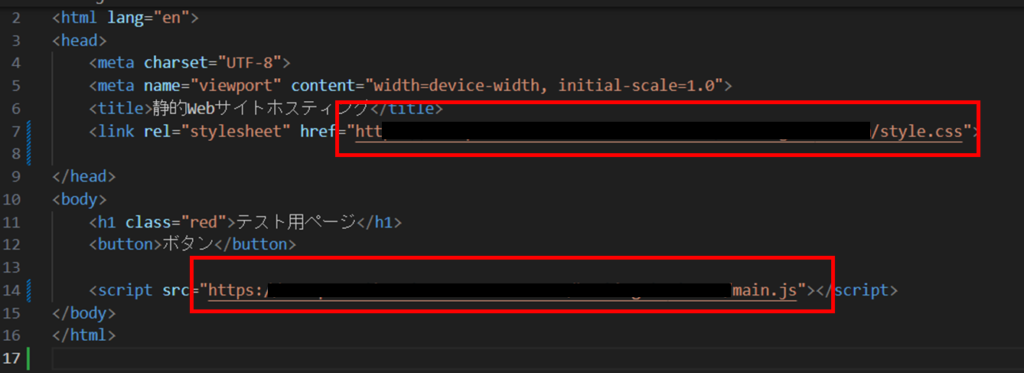
・確認したcssとJavascriptのオブジェクトURLをindex.html内の参照URLに設定します。
以下をすることで、スタイルとイベントが当たるようになります。

6. 動作確認
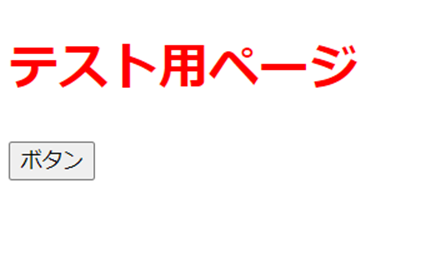
・静的ウェブサイトホスティングで確認したエンドポイントにアクセスすると、Webページが開ける。

index.html内でリンクしているcss、javascriptも機能しボタンを押すと文字色が切り替わる。

以下の記事でCloundFrontと組み合わせてWebページを公開する方法を解説しています。
まとめ
今回の記事ではAWSのS3サービスを使用してWebページを公開してみました。操作もかなり簡単で費用もほとんどかからないので、操作をしながらサービスのイメージをつかむことができました。
ただ、HTTPS通信やCDNの利用をできてませんので、CloundFrontやRoute53などの使用方法などもまとめていきたいと思います。