Vue.jsは、Javascriptフレームワークの一つで、主にwebアプリケーションの開発で使用されています。コンポーネントの作成やプログラムの再利用などの多数の機能が備わっており、webアプリケーション開発を効率的に進めることができます。
今回の記事では、Javascriptまで学習が完了した方、フレームワークを始めて学ぶ方向けに、vue.jsの概要や基本構文をご紹介します。
- フロントサイドエンジニアを目指す駆け出しの方
- Javascriptフレームワークの初学者の方
- HTML、CSS、Javascriptの基礎を理解した方
Vue.jsとは何か?
Vue.jsは、JavaScriptのフレームワークの一つで、Webアプリケーションの開発に使用することができます。
Vue.jsは、以下のような特徴を持っています。
- HTMLやJavaScriptのコードが、分かりやすく書ける
- コンポーネントという機能を使って、部品を作って再利用できる
- データと画面をリンクさせることで、データの変更を検知して自動的に画面を更新する
- 他のライブラリやフレームワークと組み合わせることができる
この特徴を使用すると、実際の画面では、ボタンを押したら画面情報のテキストが変わる、フォーム入力した内容を取得する、データベースの情報を一覧表示するなどの機能を実装することができます。
Vue.jsは、初心者でも比較的学習コストが低く扱いやすいフレームワークとして知られています。
しかし、学習には時間がかかる場合もありますので、まずは基本的な機能を学んで、少しずつ開発スキルを向上させていくことをおすすめします。
環境構築・セットアップ
インストール方法
Vue.jsを使用するには、大きく2つのやり方があります。
- node.jsを使って、vue.jsをローカルにインストールする
- scriptタグを組み込みCDNでvue.jsを利用する
CDNを使用すると、node.jsやvue.jsの環境構築やビルドステップが不要で、セットアップが非常にシンプルになりますので、初めてVue.jsを触る方は、CDNの使用をおすすめします。
ただし、ファイルごとにコンポーネントを作成する応用は使用できませんので、別記事でローカルにインストールするパターンも紹介したいと思います。
今回の記事では、CDNを使用したパターンでご紹介します。
Vue.jsをCDNでセットアップする
事前に、HTMLやCSSで、Vue.jsを組み込みたいファイルを作成します。
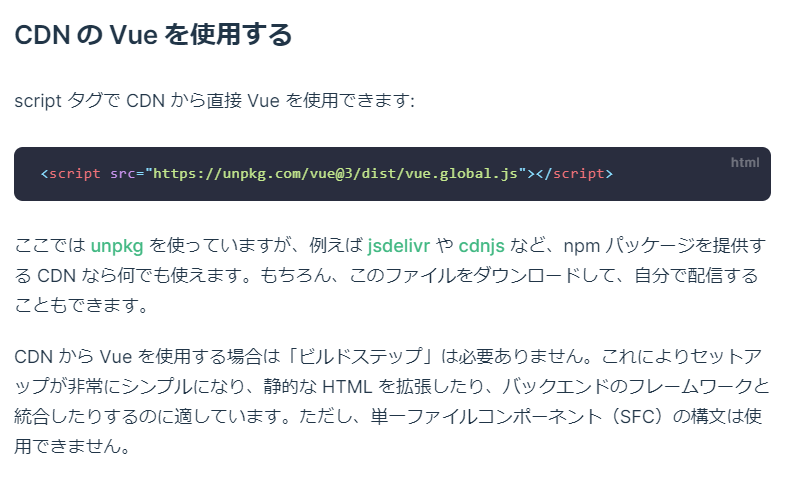
以下のVue.jsの公式サイトの「CDNのVueを使用する」からscriptタグをコピーして、自作したHTMLファイルに組み込みます。

<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>HTMLファイルのheadタグ内、もしくはbodyタグの最後に組み込み、vue.jsを使用するscriptタグの前に書きます。
これでVue.jsが使用できるようになりました。
Vue.jsの基本構文を書いてみる
基本構文の解説
Vue.jsの基本構文では、以下のような記述の流れになります。
- Vue.jsを使用するエリアをHTMLで作成する
- CDNを読み込む
- Vue.jsをHTMLで指定したエリアにマウントする
<!-- 1.Vue.jsをマウントするHTMLを作る -->
<div id="app">
<p>{{ message }}</p>
</div>
<!-- 2.CDNを読み込む -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
// 3.Vue.jsをマウントする
const app = Vue.createApp({
data(){
return{
message:'Hello Vue!'
}
}
})
app.mount('#app');
</script>
- 2行目~<div id=”app”>で、Vue.jsを使用するエリアを指定します。idはVue.jsをマウントする際に使用します。
- 11行目~const app = Vue.createApp({})でvueオブジェクトを定義します。{}内にこれから使っていく機能を追記していきます。
- 12行目~data(){return{}}内にHTMLファイルとやり取りするデータを格納します。messageの定数にHello Vueが定義してある状態です。
- 18行目のapp.mount(‘#app’)でid=appのエリア内でvue.jsが使えるようになります。HTMLファイル内の{{message}}と値が連動します。
すると以下のような画面で、エリア内のmessageに「Hello Vue!」が表示されます。

データバインディングを実装する
インプットボックスに入力されたワードを隣に連動させ表示させます。下の画像では、左に入力したワードが即座に右に表示されます。

先ほどと基本的には同じ構文に記述していきます。
<!-- Vue.jsをマウントするHTMLを作る -->
<div id="app">
<input v-model="message">
{{ message }}
</div>
<script>
// Vue.jsをマウントする
const app = Vue.createApp({
data(){
return{
message:'Hello Vue!'
}
}
})
app.mount('#app');
</script>v-model=”message”をHTMLのinputタグに記載するとVueオブジェクト側のdata内のmessageと同期がとられます。
入力されたワードに応じて、即座にデータが反映され、10行目の{{message}}にもデータが連携される動作になります。
条件分岐を行う
<div id="app">
<p v-if="isDisplayed">Hello, Vue!</p>
</div>
<script>
const app = Vue.createApp({
data(){
return{
isDisplayed: true
}
}
})
app.mount('#app');
</script>v-if=”isDisplayed”で、Vueオブジェクト側のisDisplayedのtrue/falseに応じて、pタグの表示・非表示を切り替えます。
falseの場合は、要素ごと消えるのでfalseの状態のものにcssは適用できません。
ループ処理を行う
<div id="app">
<ul>
<li v-for="item in items">{{ item }}</li>
</ul>
</div>
<script>
const app = Vue.createApp({
data(){
return{
items: ['apple', 'banana', 'orange']
}
}
})
app.mount('#app');v-for=”item in items”で、Vue.jsのitems配列の値を抽出します。{{item}}で抽出された値をliタグで繰り返しリスト表示します。
イベント処理を実装する
<div id="app">
<button v-on:click="onClick">Click me!</button>
</div>
<script>
// Vue.jsをマウントする
const app = Vue.createApp({
methods:{
onClick(){
alert('Clicked!')
}
}
})
app.mount('#app');
</script>今度は、新しく8行目にmethods:が出てきました。methods内では実行したいfunction関数を定義できます。
HTML側では、v-on:click=”onClick”を記述すると、buttonタグがクリックされた時に、onClick関数を呼び出すことができます。
Vue.jsの基本構文は、HTMLとJavaScriptを組み合わせて記述します。
HTML側にVue.jsのディレクティブ(v-)を書くことで、Vue.jsがデータバインディングや条件分岐、ループ処理、イベント処理を行うことができます。
JavaScript側では、Vueインスタンスを作成してデータやメソッドを定義することができます。初めてVue.jsを触る人には、この基本構文を理解してから、実際に手を動かしてアプリを作ってみることが大切です。
おすすめの無料学習サイト
オンラインの学習サイトとしては、Progateやドットインストールなど初心者向けのサービスがありますが、vue.jsの公式サイトにもかなり分かりやすく、ガイドやチュートリアルが掲載されています。
日本語版もあり、初心者にも分かりやすく順を追って実装が進められるよう、カリキュラムが組まれているので、完全無料で学習するなら公式サイトのドキュメントがおすすめです。
まとめ
かなりシンプルになりますが、CDNの組み込みから超基本的なvue.jsのディレクティブを使用するやり方を記載しました。Javascriptの学習がひと段落付き、フレームワークに挑戦する段階になったら、ぜひvue.jsにも挑戦してみてください。